Spécifications techniques relatives à la présence Web et mobile
Introduction
Le présent document est un complément à la Norme sur la facilité d'emploi des sites Web et à la Norme sur l'optimisation des sites Web et des applications pour appareils mobiles. On y décrit comment optimiser les sites Web et les applications Web pour les appareils mobiles, ainsi que les spécifications relatives à la mise en page et à la conception graphique pour les sites Web, les applications Web et les applications mobiles axées sur un appareil. Ceci permet de s'assurer que les sites Web, les applications Web et les applications mobiles axées sur un appareil du gouvernement du Canada soient reconnaissables, faciles à utiliser et optimisés pour toute une gamme d'appareils, comme les téléphones intelligents (petits écrans), les tablettes (écrans de taille moyenne) et les ordinateurs de bureau (grands écrans).
Termes utilisés dans le présent document
Dans le présent document :
- Écran d'appareil désigne l'écran physique d'un appareil, utilisé pour visionner une page ou un écran.
- Page ou écran désigne l'ensemble du canevas où sont disposés les éléments du site ou de l'application.
- Fenêtre d'affichage désigne la fenêtre à partir de laquelle la page ou l'écran est visionné.
Comment se servir du présent document
Si vous faites la conception d'un site Web ou d'une application Web, toutes les spécifications ci-dessous s'appliquent :
- Optimisation des sites Web et des applications Web pour les appareils mobiles.
- Spécifications relatives à la mise en page et à la conception graphique pour les petits écrans.
- Spécifications relatives à la mise en page et à la conception graphique pour les écrans de taille moyenne.
- Spécifications relatives à la mise en page et à la conception graphique pour les grands écrans.
- Spécifications relatives à la mise en page et à la conception graphique pour l'impression.
- Spécifications relatives à la conception graphique du contenu archivé.
Si vous faites la conception d'une application mobile axée sur un appareil, toutes les spécifications ci-dessous s'appliquent :
- Une ou plusieurs des spécifications pour écran ci-dessous :
- Spécifications relatives à la conception graphique des icônes d'application pour les applications mobiles axées sur un appareil.
- Spécifications relatives à la conception graphique des écrans de démarrage d'application pour les applications mobiles axées sur un appareil.
- Spécifications relatives à la conception graphique de la procédure de démarrage pour les applications mobiles axées sur un appareil.
Images, icônes et autres éléments graphiques
Les images, icônes et autres éléments graphiques mentionnés dans le présent document font partie du thème de la facilité d'emploi des sites Web du GC de la Boîte à outils de l'expérience Web.
Termes uniformisés
Une liste de termes uniformisés, dans les deux langues officielles, est présentée à l'annexe A : Termes normalisés.
Optimisation des sites Web et des applications Web pour les appareils mobiles
Les sites Web et les applications Web sont optimisés pour les appareils mobiles en :
- Adaptant la mise en page et la conception graphique des sites Web et des applications Web pour les petits écrans, les écrans de taille moyenne et les grands écrans, ainsi que les différentes méthodes de saisie, comme la saisie par écran tactile et la saisie par clavier et souris. Ceci peut être fait au moyen de la Boîte à outils de l'expérience Web.
- Concevant le contenu et l'interface des sites Web et des applications Web en fonction des petits écrans, des écrans de taille moyenne et des grands écrans, ainsi que des différentes méthodes des saisies, comme la saisie par écran tactile et la saisie par clavier et souris.
Spécifications relatives à la mise en page et à la conception graphique pour les petits écrans
Les spécifications pour les petits écrans sont appliquées lorsque :
- la largeur de l'écran (media query device-width) est de moins de 768 pixels; ou
- la largeur de la fenêtre d'affichage (media query width) est de moins de 768 pixels.
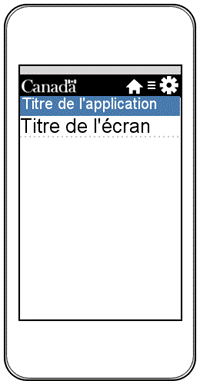
1. Pages ou écrans de contenu

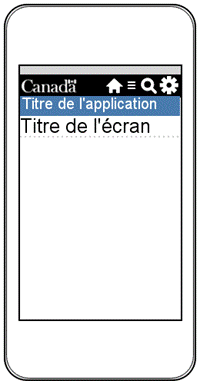
Chaque page ou écran de contenu comprend la barre de navigation du gouvernement du Canada, le titre du site ou de l'application, le titre de la page ou de l'écran, ainsi que le corps.
Dimensions
- Largeur : 100 % (toute la largeur de la fenêtre d'affichage).
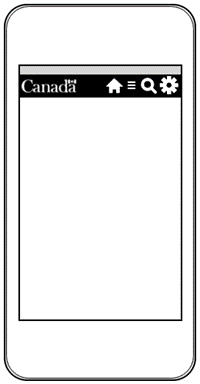
1.1. Barre de navigation du gouvernement du Canada
La barre de navigation du gouvernement du Canada comporte le mot-symbole « Canada » et les boutons Accueil, Retour en arrière, Menu, Recherche et Paramètres.
Emplacement
- Alignée verticalement avec le haut de la page ou de l'écran.
Dimensions
- Largeur : 100 % (toute la largeur de la page ou de l'écran).
Présentation
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #3c3c3c à #111.
1.1.1. Mot-symbole « Canada »
Emplacement
- Aligné horizontalement avec le côté gauche de la barre de navigation du gouvernement du Canada.
- Centré verticalement.
Dimensions
- Largeur : 90 pixels.
- Hauteur : 22 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Transparent.
- Symbole du drapeau en blanc.
- Équivalent textuel : « Symbole du gouvernement du Canada ».
- Image : wmms.
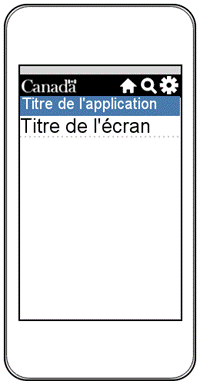
1.1.2. Bouton « Accueil »

Emplacement
- Lorsque le bouton Menu est présent : Aligné horizontalement avec le côté gauche du bouton Menu.
- Lorsque le bouton Menu est absent, mais que le bouton Recherche est présent : Aligné horizontalement avec le côté gauche du bouton Recherche.
- Lorsque le bouton Menu et le bouton Recherche sont absents : Aligné horizontalement avec le côté gauche du bouton Paramètres.
Dimensions
- Largeur : 46 pixels.
- Hauteur : 32 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Icône : Maison (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Accueil ».
Comportement
- L'activation du bouton Accueil renvoie l'utilisateur à la page ou l'écran d'accueil.
Exceptions
Le bouton Accueil est absent dans les cas suivants :
- La page ou l'écran est la page ou l'écran d'accueil.
- Le bouton Retour en arrière est présent.
- L'activation du bouton Accueil est susceptible de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple au cours d'un processus transactionnel.
- Le site ou l'application ne comporte pas de page ou d'écran d'accueil.
- Le site ou l'application ne comporte qu'une seule page ou un seul écran.
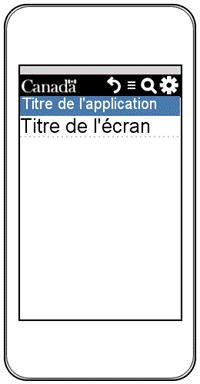
1.1.3. Bouton « Retour en arrière »

Emplacement
- Lorsque le bouton Menu est présent : Aligné horizontalement avec le côté gauche du bouton Menu.
- Lorsque le bouton Menu est absent et que le bouton Recherche est présent : Aligné horizontalement avec le côté gauche du bouton Recherche.
- Lorsque le bouton Menu et le bouton Recherche sont absents : Aligné horizontalement avec le côté gauche du bouton Paramètres.
Dimensions
- Largeur : 46 pixels.
- Hauteur : 32 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Icône : Flèche vers l'arrière (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Retour en arrière ».
Comportement
- L'activation du bouton Retour en arrière renvoie l'utilisateur à la dernière page ou au dernier écran visionnés.
Exceptions
Le bouton Retour en arrière est absent dans les cas suivants :
- Aucune page ou aucun écran n'a été visionné précédemment.
- Le bouton Accueil est présent.
- L'activation du bouton Retour en arrière est susceptible de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple au cours d'un processus transactionnel.
- Le site ou l'application ne compte qu'une seule page ou qu'un seul écran.
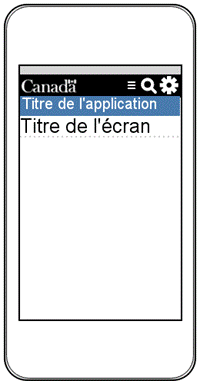
1.1.4. Bouton « Menu »

Emplacement
- Lorsque le bouton Recherche est présent : Aligné horizontalement avec le côté gauche du bouton Recherche.
- Lorsque le bouton Recherche est absent : Aligné horizontalement avec le côté gauche du bouton Paramètres.
Dimensions
- Largeur : 46 pixels.
- Hauteur : 32 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Icône : Trois barres (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Menu ».
Comportement
- L'activation du bouton Menu affiche la fenêtre de navigation superposée.
Exceptions
Le bouton Menu est absent dans les cas suivants :
- Un mécanisme de navigation apparaît dans le corps.
- L'activation d'un élément du menu est susceptible de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple au cours d'un processus transactionnel.
- Le site ou l'application ne comporte qu'une seule page ou qu'un seul écran.
1.1.5. Bouton « Recherche »

Emplacement
- Aligné horizontalement avec le côté gauche du bouton Paramètres.
Dimensions
- Largeur : 46 pixels.
- Hauteur : 32 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Icône : Loupe (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Recherche ».
Comportement
- L'activation du bouton Recherche affiche la fenêtre de recherche superposée.
Exceptions
Le bouton Recherche est absent dans les cas suivants :
- La recherche n'est pas une fonction de l'application ou du site.
- La recherche est la fonction principale du site ou de l'application, et le champ de recherche apparaît dans le corps.
- L'activation de la recherche est susceptible de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple au cours d'un processus transactionnel.
1.1.6. Bouton « Paramètres »

Emplacement
- Aligné horizontalement avec le côté droit de la barre de navigation du gouvernement du Canada.
Dimensions
- Largeur : 46 pixels.
- Hauteur : 32 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Icône : Roue dentée (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Paramètres ».
Comportement
- L'activation du bouton Paramètres affiche le menu Paramètres.
1.2. Titre du site ou de l'application

Emplacement
- Aligné verticalement avec le bas de la barre de navigation du gouvernement du Canada.
Dimensions
- Largeur : 100 % (toute la largeur de la page ou de l'écran).
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #6facd5 à #497bae.
- Police : Verdana, sans-serif.
- Taille de la police : 19,2 pixels.
- Texte : Titre du site ou de l'application.
Exceptions
Le titre du site ou de l'application est absent dans les cas suivants :
- Il est impossible d'accéder à la page ou l'écran sans passer tout d'abord par une autre page ou un autre écran du site ou de l'application, et cette page ou cet écran affiche le titre du site ou de l'application.
Les applications mobiles axées sur un appareil peuvent également omettre le titre de l'application lorsque :
- L'application mobile axée sur un appareil est lancée par l'activation de l'icône d'application de l'application mobile axée sur un appareil, si le titre de l'application est affiché avec l'icône d'application.
1.3. Titre de la page ou de l'écran

Emplacement
- Lorsque le titre du site ou de l'application est présent : Aligné verticalement avec le bas du titre du site ou de l'application.
- Lorsque le titre du site ou de l'application est absent : Aligné verticalement avec le bas de la barre de navigation du gouvernement du Canada.
Dimensions
- Largeur : 100 % (toute la largeur de la page ou de l'écran).
Présentation
- Couleur d'avant-plan : Noir (#000).
- Bordure : bas seulement; 1 pixel pointillé, #ccc.
- Police : Verdana, sans-serif.
- Taille de la police : 21,76 pixels.
- Texte : Titre de la page ou de l'écran.
Exceptions
- Le site ou l'application ne comporte qu'une seule page ou qu'un seul écran.
1.4. Corps
Le corps contient le contenu ou l'interface du site ou de l'application.
Emplacement et dimensions
- Le corps occupe tout l'espace de la page ou de l'écran qui n'est pas utilisé par la barre de navigation du gouvernement du Canada, le titre du site ou de l'application et le titre de la page ou de l'écran. Lorsque le titre du site ou de l'application ou le titre de la page ou de l'écran sont absents, le corps s'étend de façon à occuper tout l'espace non utilisé.
Présentation
- Couleur d'arrière-plan : Blanc (#fff).
- Police : Verdana, sans-serif.
- Taille de la police : Au moins 16 pixels.
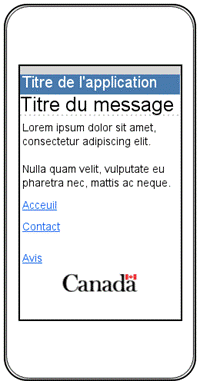
2. Pages ou écrans de message du serveur

La page ou l'écran de message du serveur comprend le titre du site ou de l'application et le corps.
S'il est possible de déterminer la langue de l'utilisateur, le message du serveur n'est présenté que dans cette langue. Dans le cas contraire, le message du serveur est présenté dans chacune des langues dans lesquelles le site ou l'application sont disponibles.
2.1. Titre du site ou de l'application
Le titre du site ou de l'application s'affiche dans chacune des langues dans lesquelles le message du serveur est affiché.
Emplacement
- Première langue officielle : Alignée verticalement avec le haut de la page ou de l'écran.
- Seconde langue officielle : Alignée verticalement avec le bas du titre du site ou de l'application dans la première langue officielle.
- Langues supplémentaires : Alignées verticalement avec le bas du titre précédent du site ou de l'application.
Présentation
- Couleur d'avant-plan : #295376.
- Couleur d'arrière-plan : Blanc (#fff).
- Police : Verdana, sans-serif.
- Taille de la police
- Première et seconde langue officielle : 19,2 pixels.
- Langues supplémentaires : 15,3667 pixels.
- Texte :
- Première langue officielle : Titre du site ou de l'application dans la première langue officielle.
- Seconde langue officielle : Titre du site ou de l'application dans la seconde langue officielle.
- Langues supplémentaires : Titre du site ou de l'application dans la langue supplémentaire et dans l'alphabet de cette langue.
- Bordure :
- Après le dernier titre du site ou de l'application : au bas seulement; 1 pixel uni, #666.
2.2. Corps
Le corps comprend un bloc de message du serveur et un lien Avis dans chaque langue dans laquelle le message du serveur est affiché, ainsi que le mot-symbole « Canada ».
2.2.1. Blocs de message du serveur
Chaque bloc de message du serveur contient le titre du message, le corps du message ainsi que des liens vers la page ou l'écran d'accueil et les coordonnées.
Emplacement
- Première langue officielle : Alignée verticalement avec le bas du dernier titre du site ou de l'application.
- Seconde langue officielle : Alignée verticalement avec le bas du bloc de message du serveur dans la première langue officielle.
- Langues supplémentaires : Alignées verticalement avec le bas du bloc de message du serveur précédent.
Dimensions
- Largeur : 100 % (toute la largeur de la page ou de l'écran).
2.2.1.1. Titre du message du serveur
Emplacement
- Aligné verticalement avec le haut du bloc de message du serveur.
- Aligné horizontalement avec le côté gauche du bloc de message du serveur.
Présentation
- Texte : Titre du message du serveur dans la langue du bloc de message du serveur et dans l'alphabet de cette langue.
2.2.1.2. Corps du message du serveur
Emplacement
- Aligné verticalement avec le bas du titre du message du serveur.
- Aligné horizontalement avec le côté gauche du bloc de message du serveur.
Présentation
- Texte : Corps du message du serveur dans la langue du bloc de message du serveur et dans l'alphabet de cette langue.
2.2.1.3. Lien « Accueil »
Emplacement
- Sous le corps du message.
- Aligné horizontalement avec le côté gauche du bloc de message du serveur.
Présentation
- Texte : « Accueil » dans la langue du bloc de message du serveur et dans l'alphabet de cette langue.
Comportement
- L'activation du lien Accueil renvoie l'utilisateur à la page ou l'écran d'accueil.
Exceptions
- Le site ou l'application ne comporte pas de page ou d'écran d'accueil.
- Le site ou l'application ne comporte qu'une seule page ou qu'un seul écran.
2.2.1.4. Lien « Coordonnées »
Emplacement
- Sous le lien Accueil.
- Aligné horizontalement avec le côté gauche du bloc de message du serveur.
Présentation
- Texte : « Contactez-nous » dans la langue du bloc de message du serveur et dans l'alphabet de cette langue.
Comportement
- L'activation du lien Coordonnées envoie l'utilisateur à la page ou l'écran où se trouvent les coordonnées.
2.2.2. Lien « Avis »
Le lien Avis s'affiche dans chacune des langues utilisées dans le message du serveur.
Emplacement
- Première langue officielle : Alignée verticalement avec le bas du dernier bloc de message du serveur.
- Seconde langue officielle : Alignée verticalement avec le bas du lien Avis dans la première langue officielle.
- Langues supplémentaires : Alignées verticalement avec le bas du lien Avis précédent.
- Aligné horizontalement avec le côté gauche de la page ou de l'écran.
Présentation
- Texte :
- Première langue officielle : « Avis » dans la première langue officielle.
- Seconde langue officielle : « Avis » dans la seconde langue officielle.
- Langues supplémentaires : « Avis » dans la langue supplémentaire et dans l'alphabet de cette langue.
Comportement
- L'activation du lien Avis amène l'utilisateur jusqu'aux avis décrits à l'annexe C de la Norme sur la facilité d'emploi des sites Web.
2.2.3. Mot-symbole « Canada »
Emplacement
- Sous le dernier lien Avis.
- Centré horizontalement.
Dimensions
- Largeur : 90 pixels.
- Hauteur : 22 pixels.
Présentation
- Couleur d'avant-plan : Noir (#000).
- Couleur d'arrière-plan : Blanc (#fff).
- Texte en noir et symbole du drapeau rouge PCIM.
- Équivalent textuel : « Symbole du gouvernement du Canada ».
- Affiché en tant qu'élément dans le bloc.
- Image : wmms.
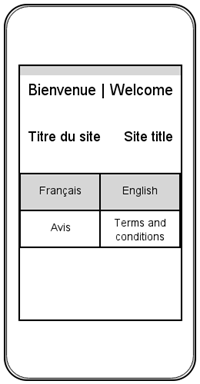
3. Pages ou écrans d'entrée

Les pages ou écrans d'entrée contiennent une bannière d'accueil, un bloc de titre du site ou de l'application, un bloc de liens de choix de langue, un bloc de liens Avis et le mot-symbole « Canada ».
Dimensions
- Largeur : 100 % (toute la largeur de la page ou de l'écran).
Présentation
- Couleur d'arrière-plan : Blanc (#fff).
Exceptions
- Les sites Web et les applications Web qui ont une adresse unilingue n'utilisent pas de page ou d'écran d'entrée.
- Les applications mobiles axées sur un appareil utilisent un écran de démarrage des applications plutôt qu'un écran d'entrée.
3.1. Bannière d'accueil
Emplacement
- Aligné verticalement avec le haut de la page ou de l'écran.
- Aligné horizontalement avec le côté gauche de la page ou de l'écran.
Dimensions
- Largeur : 100 % (toute la largeur de la page ou de l'écran).
- Hauteur : 189 pixels.
Présentation
- Couleur d'avant-plan : Noir (#000).
- Image d'arrière-plan : splashpage-background.jpg.
- Texte : « Welcome/Bienvenue ».
3.2. Bloc du titre du site ou de l'application
Le bloc du titre du site ou de l'application contient le titre dans chacune des langues affichées dans le site ou l'application.
Emplacement
- Sous la bannière d'accueil.
Présentation
- Couleur d'avant-plan : Noir (#000).
3.2.1. Titre du site ou de l'application dans la première langue officielle
Emplacement
- Aligné verticalement avec le haut du bloc du titre du site ou de l'application.
- Aligné horizontalement avec le côté gauche du bloc du titre du site ou de l'application.
- Sur la même ligne de base que le titre du site ou de l'application dans la seconde langue officielle.
Présentation
- Texte : Titre du site ou de l'application, dans la première langue officielle.
- Alignement : Aligné à gauche.
3.2.2. Titre du site ou de l'application dans la seconde langue officielle
Emplacement
- Aligné verticalement avec le haut du bloc du titre du site ou de l'application.
- Aligné horizontalement avec le côté droit du bloc du titre du site ou de l'application.
- Sur la même ligne de base que le titre du site ou de l'application dans la première langue officielle.
Présentation
- Texte : Titre du site ou de l'application dans la seconde langue officielle.
- Alignement : Aligné à droite.
3.2.3. Titre du site ou de l'application dans les langues supplémentaires
Emplacement
- Sous le titre du site ou de l'application dans la première et la seconde langue officielle.
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair :
- Aligné horizontalement avec le côté gauche du bloc du titre du site ou de l'application.
- Sur la même ligne de base que la langue supplémentaire suivante désignée par un chiffre pair.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair :
- Aligné horizontalement avec le côté droit du bloc du titre du site ou de l'application.
- Sur la même ligne de base que la langue supplémentaire précédente désignée par un chiffre impair.
Présentation
- Texte : Titre du site ou de l'application dans la langue supplémentaire et dans l'alphabet de cette langue.
- Alignement :
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair : Aligné à gauche.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair : Aligné à droite.
3.3. Bloc des liens de sélection de la langue
Le bloc des liens de sélection de la langue contient des liens vers chacune des langues affichées dans le site ou l'application.
Emplacement
- Sous le bloc du titre du site ou de l'application.
3.3.1. Liens de sélection de la langue pour la première langue officielle
Emplacement
- Alignés verticalement avec le haut du bloc des liens de sélection de la langue.
- Alignés horizontalement avec le côté gauche du bloc des liens de sélection de la langue.
- Sur la même ligne de base que le lien de sélection de la langue pour la seconde langue officielle.
Dimensions
- Largeur : 50 % de la largeur de la page ou de l'écran.
- Hauteur : 36 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Texte : Nom officiel de la première langue officielle, dans cette langue et selon son alphabet.
3.3.2. Lien de sélection de la langue pour la seconde langue officielle
Emplacement
- Aligné verticalement avec le haut du bloc des liens de sélection de la langue.
- Aligné horizontalement avec le côté droit du bloc des liens de sélection de la langue.
- Sur la même ligne de base que le lien de sélection de la langue pour la première langue officielle.
Dimensions
- Largeur : 50 % de la largeur de la page ou de l'écran.
- Hauteur : 36 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Texte : Nom officiel de la seconde langue officielle, dans cette langue et selon son alphabet.
3.3.3. Lien de sélection de la langue pour les langues supplémentaires
Emplacement
- Sous les liens de sélection de la langue pour la première et pour la seconde langue officielle.
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair :
- Aligné horizontalement avec le côté gauche du bloc des liens de sélection de la langue.
- Sur la même ligne de base que le lien de sélection de la langue pour la langue supplémentaire suivante désignée par un chiffre pair.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair :
- Aligné horizontalement avec le côté droit du bloc des liens de sélection de la langue.
- Sur la même ligne de base que le lien de sélection de la langue pour la langue supplémentaire précédente désignée par un chiffre impair.
Dimensions
- Largeur : 50 % de la largeur de la page ou de l'écran.
- Hauteur : 36 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #444 à #2d2d2d.
- Texte : Nom officiel de la première langue officielle, dans cette langue et selon son alphabet.
3.4. Bloc des liens « Avis »
Le bloc Avis contient des liens vers les avis, dans chacune des langues affichées dans le site ou l'application.
Emplacement
- Sous le bloc des liens de sélection de la langue.
3.4.1. Liens « Avis » dans la première langue officielle
Emplacement
- Alignés verticalement avec le haut du bloc des liens Avis.
- Alignés horizontalement avec le côté gauche du bloc des liens Avis.
- Sur la même ligne de base que le lien Avis de la seconde langue officielle.
Dimensions
- Largeur : 50 % de la largeur de la page ou de l'écran.
- Hauteur : 36 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #f5f5f5 à #5d5d5.
- Texte : « Avis » dans la première langue officielle et dans l'alphabet de cette langue.
3.4.2. Lien « Avis » dans la seconde langue officielle
Emplacement
- Aligné verticalement avec le haut du bloc des liens Avis.
- Aligné horizontalement avec le côté droit du bloc des liens Avis.
- Sur la même ligne de base que le lien Avis de la première langue officielle.
Dimensions
- Largeur : 50 % de la largeur de la page ou de l'écran.
- Hauteur : 36 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #f5f5f5 à #5d5d5.
- Texte : « Avis » dans la seconde langue officielle et dans l'alphabet de cette langue.
3.4.3. Lien « Avis » dans les langues supplémentaires
Emplacement
- Sous les liens Avis de la première et de la seconde langue officielle.
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair :
- Aligné horizontalement avec le côté gauche du bloc des liens Avis.
- Sur la même ligne de base que le lien Avis de la langue supplémentaire suivante désignée par un chiffre pair.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair :
- Aligné horizontalement avec le côté droit du bloc des liens Avis.
- Sur la même ligne de base que le lien Avis de la langue supplémentaire précédente désignée par un chiffre impair.
Dimensions
- Largeur : 50 % de la largeur de la page ou de l'écran.
- Hauteur : 36 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #f5f5f5 à #5d5d5.
- Texte : « Avis » dans la langue supplémentaire et dans l'alphabet de cette langue.
3.5. Mot-symbole « Canada »
Emplacement
- Aligné verticalement avec le bas de la page ou de l'écran.
- Centré horizontalement.
Dimensions
- Largeur : 90 pixels.
- Hauteur : 22 pixels.
Présentation
- Couleur d'avant-plan : Noir (#000).
- Couleur d'arrière-plan : Blanc (#fff).
- Texte en noir et symbole du drapeau rouge PCIM.
- Équivalent textuel : « Symbole du gouvernement du Canada ».
- Affiché en tant qu'élément dans le bloc.
- Image : wmms.
4. Fenêtres de contenu superposées
Chaque fenêtre de contenu superposée s'affiche par-dessus la page ou l'écran et comporte une barre de titre et un corps. Les fenêtres de contenu superposées sont utilisées pour présenter du contenu comme des images et des vidéos en mode plein écran, ou encore de l'aide contextuelle.
4.1. Barre de titre
La barre de titre contient le titre et les boutons Retour en arrière et Fermer.
Emplacement
- Aligné verticalement avec le haut de la fenêtre de contenu superposée.
Dimensions
- Largeur
- Lorsque le titre du contenu superposé est présent : 100 % (pleine largeur du contenu superposé).
- Lorsque le titre du contenu superposé est absent : largeur du bouton Fermer.
Présentation
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #3c3c3c à #111.
4.1.1. Titre
Emplacement
- Centré horizontalement et verticalement.
Dimensions
- Largeur : Largeur de la barre de titre, moins la largeur des boutons Retour en arrière et Fermer.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Une seule ligne, aucun emballage.
- Dépassement : Ellipse.
Exceptions
Le titre est absent dans le cas suivant :
- La fenêtre ne comporte qu'un seul élément, par exemple, une carte, une photo ou une vidéo.
4.1.2. Bouton « Retour en arrière »
Emplacement
- Aligné horizontalement avec le côté gauche de la barre de titre.
Dimensions
- Largeur : 18 pixels.
- Hauteur : 18 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Transparent.
- Icône : Flèche vers l'arrière (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Retour en arrière ».
Comportement
- L'activation du bouton Retour en arrière renvoie l'utilisateur au contenu superposé ou au menu à partir duquel la fenêtre de contenu superposée a été ouverte.
Exceptions
Le bouton Retour en arrière est absent dans les cas suivants :
- Le contenu superposé n'a pas été lancé à partir d'un contenu superposé ou d'un menu.
- L'activation du bouton Retour en arrière a le même effet que l'activation du bouton Fermer.
4.1.3. Bouton « Fermer »
Emplacement
- Aligné horizontalement avec le côté droit de la barre de titre.
Dimensions
- Largeur : 18 pixels.
- Hauteur : 18 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Transparent.
- Icône : X (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Fermer ».
Comportement
- L'activation du bouton Fermer annule l'affichage du contenu superposé.
4.2. Corps
Emplacement
- Aligné verticalement avec le bas de la barre de titre.
Dimensions
- Largeur : Jusqu'à 100 % de la largeur de la fenêtre d'affichage.
Présentation
- Lorsque le contenu est plus large que la fenêtre d'affichage, le contenu :
- est redimensionné en fonction de la largeur ou
- une barre de défilement horizontal s'affiche.
Comportement
- Le corps est élargi ou rapetissé en fonction du contenu.
5. Menus

Chaque menu s'affiche par-dessus la page ou l'écran et contient une barre de titre et un corps.
5.1. Barre de titre
La barre de titre contient le titre et les boutons Retour en arrière et Fermer.
Emplacement
- Alignée verticalement avec le haut du menu.
Dimensions
- Largeur
- Lorsque le titre du menu est présent : 100 % (largeur totale du menu).
- Lorsque le titre du menu est absent : largeur du bouton Fermer.
Présentation
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #3c3c3c à #111.
5.1.1. Titre
Emplacement
- Centré horizontalement et verticalement.
Dimensions
- Largeur : Largeur de la barre de titre, moins la largeur des boutons Retour en arrière et Fermer.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Une seule ligne, aucun emballage.
- Dépassement : Ellipse.
5.1.2. Bouton « Retour en arrière »

Emplacement
- Aligné horizontalement avec le côté gauche de la barre de titre.
Dimensions
- Largeur : 18 pixels.
- Hauteur : 18 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Transparent.
- Icône : Flèche vers l'arrière (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Retour en arrière ».
Comportement
- L'activation du bouton Retour en arrière renvoie l'utilisateur au niveau de menu précédent.
Exceptions
Le bouton Retour en arrière est absent dans le cas suivant :
- Il n'existe aucun niveau de menu précédent.
5.1.3. Bouton « Fermer »
Emplacement
- Aligné horizontalement avec le côté droit de la barre de titre.
Dimensions
- Largeur : 18 pixels.
- Hauteur : 18 pixels.
Présentation
- Couleur d'avant-plan : Blanc (#fff).
- Couleur d'arrière-plan : Transparent.
- Icône : X (
 ), 18 pixels par 18 pixels, centré horizontalement et verticalement.
), 18 pixels par 18 pixels, centré horizontalement et verticalement. - Équivalent textuel : « Fermer ».
Comportement
- L'activation du bouton Fermer permet de fermer tous les menus ouverts.
5.2. Corps
Emplacement
- Aligné verticalement avec le bas de la barre de titre.
Dimensions
- Largeur : Jusqu'à 100 % de la largeur de la fenêtre d'affichage.
Comportement
- Le corps est élargi ou rapetissé en fonction du contenu.
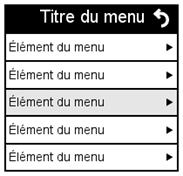
5.2.1. Éléments du menu
Emplacement
- S'il s'agit du premier élément du corps du menu : Aligné verticalement avec le bas de la barre de titre.
- S'il s'agit du deuxième élément ou d'un élément subséquent du menu : Aligné verticalement avec le bas de l'élément précédent du menu.
Dimensions
- Largeur
- Lorsque le corps du menu contient seulement des éléments du menu : 100 % (largeur totale du menu).
- Lorsque le corps du menu contient des éléments du menu et d'autres éléments : 100 % (largeur totale du corps).
Présentation
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #f5f5f5 à #5d5d5.
Comportement
- L'activation d'un élément du menu affiche soit un sous-menu, une page ou un écran, ou une fenêtre de contenu superposée.
6. Fenêtre de navigation superposée

La fenêtre de navigation superposée est pratiquement identique à la fenêtre de contenu superposée, mis à part les quelques différences présentées ci-dessous.
6.1. Barre de titre
6.1.1. Titre
Présentation
- Texte : « Menu ».
6.2. Corps
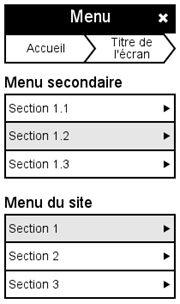
Le corps de la fenêtre de navigation superposée contient le fil d'Ariane, la navigation secondaire et la navigation du site ou de l'application.
6.2.1. Fil d'Ariane
Le fil d'Ariane présente une liste horizontale commençant par le lien Accueil, suivi des liens vers chacune des pages ou des écrans précédant la page ou l'écran actuels, selon la hiérarchie du site ou de l'application, et se terminant par le titre de la page ou de l'écran actuels.
Emplacement
- Aligné verticalement avec le haut du corps.
Présentation
- Couleur d'avant-plan :
- Liens du fil d'Ariane : #295376.
- Page ou écran actuels : #555.
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #f0efef à #dfdfdd.
- Texte :
- Lien du fil d'Ariane Accueil : « Accueil ».
- Liens du fil d'Ariane et page ou écran actuels : Titre de la page ou de l'écran correspondants.
- Séparateur : bcrumb-mobile.png.
Comportement
- Lien du fil d'Ariane Accueil :
- L'activation du lien Accueil renvoie l'utilisateur à la page ou l'écran d'accueil.
- Liens du fil d'Ariane subséquents :
- L'activation des liens du fil d'Ariane amène l'utilisateur à la page ou l'écran correspondant(e).
Exceptions
La fenêtre de fil d'Ariane est absente dans les cas suivants :
- La page ou l'écran est la page ou l'écran d'accueil.
- L'activation d'un élément du fil d'Ariane est susceptible de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple dans un processus transactionnel.
6.2.2. Navigation secondaire
Emplacement
- Lorsque le fil d'Ariane est présent : Sous le fil d'Ariane.
- Lorsque le fil d'Ariane est absent : En haut du corps.
Dimensions
- 100 % de la largeur du corps.
Exceptions
La navigation secondaire est absente dans le cas suivant :
- Elle n'est pas utilisée par le site ou l'application.
6.2.3. Navigation du site ou de l'application
Emplacement
- Lorsque la navigation secondaire est présente : Sous la navigation secondaire.
- Lorsque la navigation secondaire est absente et que le fil d'Ariane est présent : Sous le fil d'Ariane.
- Lorsque la navigation secondaire et le fil d'Ariane sont absents : En haut du corps.
Dimensions
- 100 % de la largeur du corps.
Exceptions
La navigation du site ou de l'application est absente dans le cas suivant :
- Elle n'est pas utilisée par le site ou l'application.
7. Fenêtre de recherche superposée

La fenêtre de recherche superposée est pratiquement identique à la fenêtre de contenu superposée, mis à part les quelques différences mentionnées ci-dessous.
7.1. Barre de titre
7.1.1. Titre
Présentation
- Texte : « Recherche ».
7.2. Corps
Le corps contient un champ de recherche et un bouton Recherche.
7.2.1. Champ de saisie de la recherche
Emplacement
- Aligné verticalement avec le bas de la barre de titre, centré horizontalement.
Dimensions
- Largeur : 100 % de la largeur du corps.
- Hauteur : 31 pixels.
Présentation
- Texte : « Recherche ».
7.2.2. Bouton « Recherche »
Emplacement
- Aligné verticalement avec le bas du champ de recherche.
- Aligné horizontalement avec le côté droit du corps.
Dimensions
- Largeur : 100 % de la largeur du corps.
- Hauteur : 39 pixels.
Présentation
- Couleur d'avant-plan : Noir (#000).
- Couleur d'arrière-plan : Dégradé linéaire du haut vers le bas de #f5f5f5 à #5d5d5.
- Texte : « Recherche ».
Comportement
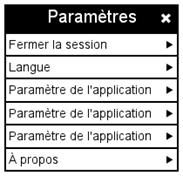
8. Menu « Paramètres »

Le menu Paramètres est pratiquement identique au Menu, mis à part les quelques différences présentées ci-dessous.
8.1. Barre de titre
8.1.1. Titre
Présentation
- Texte : « Paramètres ».
8.2. Corps
Le corps contient les éléments de menu suivants :
- Ouverture/fermeture de session.
- Menu Langue.
- Paramètres modifiables par l'utilisateur du site ou de l'application (autre que la langue).
- Fenêtre d'information superposée À propos.
8.2.1. Élément de menu d'ouverture et de fermeture de session
L'élément de menu d'ouverture et de fermeture de session est pratiquement identique à un élément de menu, mis à part les quelques différences présentées ci-dessous.
Présentation
- Texte :
- Lorsqu'une session est ouverte : « Fermer la session ».
- Lorsqu'une session est fermée : « Ouvrir une session ».
Comportement
- Lorsqu'une session est ouverte : l'activation de l'élément de menu d'ouverture et de fermeture de session ferme la session de l'utilisateur dans le site ou l'application.
- Lorsqu'aucune session n'est ouverte : l'activation de l'élément de menu d'ouverture ou de fermeture de session permet à l'utilisateur d'ouvrir une session dans le site ou l'application.
Exceptions
Le mécanisme d'ouverture ou de fermeture de session est absent dans le cas suivant :
- Le site ou l'application ne nécessite pas d'ouverture de session pour les utilisateurs.
8.2.2. Élément de menu du menu « Langue »
L'élément de menu Langue est pratiquement identique à un élément de menu, mis à part les quelques différences présentées ci-dessous.
Présentation
- Texte : « Langue ».
Comportement
- L'activation de l'élément de menu Langue permet d'afficher le menu Langue.
Exceptions
L'élément de menu Langue est absent dans le cas suivant :
- La modification de la langue est susceptible de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple dans un processus transactionnel.
8.2.3. Éléments de menu pour les paramètres modifiables par l'utilisateur
Les éléments de menu Paramètres modifiables par l'utilisateur sont pratiquement identiques à un élément de menu, mis à part les quelques différences présentées ci-dessous.
Comportement
- L'activation d'un élément de menu Paramètres modifiables par l'utilisateur permet d'afficher un sous-menu, une page ou un écran ou une fenêtre de contenu superposée ou de modifier un paramètre.
8.2.4. Élément de menu de la fenêtre d'information superposée « À propos »
Cet élément de menu est pratiquement identique à un élément de menu, mis à part les quelques différences présentées ci-dessous.
Présentation
- Texte : « À propos ».
Comportement
- L'activation de l'élément de menu À propos affiche la fenêtre superposée À propos.
9. Menu « Langue »

Le menu Langue est pratiquement identique à un menu, mis à part les quelques différences présentées ci-dessous.
9.1. Barre de titre
9.1.1. Titre du menu
Présentation
- Texte : « Langue ».
9.2. Corps
Le corps du menu Langue compte un élément de menu pour chaque langue offerte par le site ou l'application.
9.2.1. Éléments de menu pour les langues
Chaque élément du menu Langue est pratiquement identique à un élément de menu, mis à part les quelques différences présentées ci-dessous.
Présentation
- Texte : Le nom de la langue, dans cette langue et selon son alphabet.
Comportement
Dans le cadre des sites Web et des applications Web :
- L'activation d'un élément de menu Langue modifie la langue du site ou de l'application en fonction de la langue sélectionnée.
Dans les applications mobiles axées sur un appareil :
- L'activation d'un élément de menu Langue modifie la langue de l'application mobile selon la langue sélectionnée ou affiche les directives permettant d'obtenir l'application mobile dans la langue sélectionnée si celle-ci n'est pas installée.
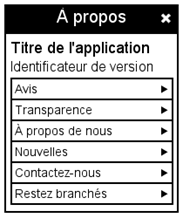
10. Fenêtre d'information superposée « À propos »

La fenêtre d'information superposée À propos est pratiquement identique à une fenêtre de contenu superposée, mis à part les quelques différences présentées ci-dessous.
10.1. Barre de titre
10.1.1. Titre
Présentation
- Texte : « À propos ».
10.2. Corps
Le corps de la fenêtre d'information superposée À propos contient le titre du site ou de l'application, l'indicateur de version, des liens vers des avis et les liens À propos de nous, Contactez-nous, Nouvelles et Restez branchés.
10.2.1. Titre du site ou de l'application
Emplacement
- Aligné verticalement avec le bas de la barre de titre.
- Aligné horizontalement avec le côté gauche du corps.
10.2.2. Indicateur de version
Emplacement
- Sous le titre du site ou de l'application.
- Aligné horizontalement avec le côté gauche du corps.
Exceptions
L'indicateur de version est absent dans le cas suivant :
La date de la dernière modification est indiquée.
10.2.3. Lien « Avis »
Emplacement
- Sous l'indicateur de version.
- Aligné horizontalement avec le côté gauche du corps.
Comportement
- L'activation du lien Avis amène l'utilisateur aux avis figurant à l'annexe C de la Norme sur la facilité d'emploi des sites Web et le contrat de licence d'utilisation, s'il y a lieu.
10.2.4. Lien « Transparence »
Emplacement
- Sous le lien Avis.
- Aligné horizontalement avec le côté gauche du corps.
Comportement
Dans le cadre des sites Web et des applications Web :
- L'activation du lien Transparence amène l'utilisateur à la page ou l'écran principaux du ministère sur la transparence ou, lorsque le site ou l'application ne relève pas du ministère, à la page pangouvernementale sur l'établissement de rapports, dans le site Web du Secrétariat du Conseil du Trésor du Canada.
10.2.5. Lien « À propos de nous »
Emplacement
- Sous le lien Avis.
- Aligné horizontalement avec le côté gauche du corps.
Présentation
- Texte : « À propos de nous ».
Comportement
- L'activation du lien À propos de nous affiche des renseignements au sujet du site ou de l'application.
10.2.6. Lien « Contactez-nous»
Emplacement
- Sous le lien À propos de nous.
- Aligné horizontalement avec le côté gauche du corps.
Présentation
- Texte : « Contactez-nous ».
Comportement
- L'activation du lien Contactez-nous affiche les coordonnées pour le site ou l'application.
10.2.7. Lien « Nouvelles »
Emplacement
- Sous le lien Contactez-nous.
- Aligné horizontalement avec le côté gauche du corps.
Présentation
- Texte : « Nouvelles ».
Comportement
- L'activation du lien Nouvelles affiche des produits médiatiques, comme les communiqués de presse.
Exceptions
Le lien Nouvelles est absent dans le cas suivant :
- Le site ou l'application n'affiche pas de produits médiatiques, comme des communiqués de presse.
10.2.8. Lien « Restez branchés »
Emplacement
- Sous le lien Nouvelles.
- Aligné horizontalement avec le côté gauche du corps.
Présentation
- Texte : « Restez branchés ».
Comportement
- L'activation du lien Restez branchés affiche des liens vers les médias sociaux, des abonnements à des courriels ou des fils de nouvelles.
Exceptions
Le lien Restez branchés est absent dans le cas suivant :
- Le site ou l'application ne comporte pas de lien vers des médias sociaux, des abonnements à des courriels ou des fils de nouvelles.
Spécifications relatives à la mise en page et à la conception graphique pour les écrans de taille moyenne
Les spécifications pour les écrans de taille moyenne s'appliquent dans les cas suivants :
- la largeur de l'écran (media query device-width) est d'au moins 768 pixels, mais de moins de 1 024 pixels; ou
- la largeur de la fenêtre d'affichage (media query width) est d'au moins 768 pixels, mais de moins de 960 pixels.
Pour les écrans de taille moyenne, l'affichage des petits écrans est appliqué, sauf dans les cas exceptionnels mentionnés ci-dessous :
- Sur la page ou l'écran de contenu, le fil d'Ariane s'affiche dans le corps, conformément à la section Spécifications relatives à la mise en page et à la conception graphique pour les grands écrans.
Spécifications relatives à la mise en page et à la conception graphique pour les grands écrans
Les spécifications pour les grands écrans s'appliquent dans les cas suivants :
- la largeur de l'écran (media query device-width) est d'au moins 1 024 pixels; et
- la largeur de la fenêtre d'affichage (media query width) est d'au moins 960 pixels.
Les mesures et les emplacements en fonction de pixels pour les spécifications de mise en page ci-dessous sont établis en fonction des limites internes et externes. La limite est de 960 pixels pour ce qui est de la largeur intérieure, et de 100 % de la largeur de l'écran pour ce qui est de la largeur extérieure.
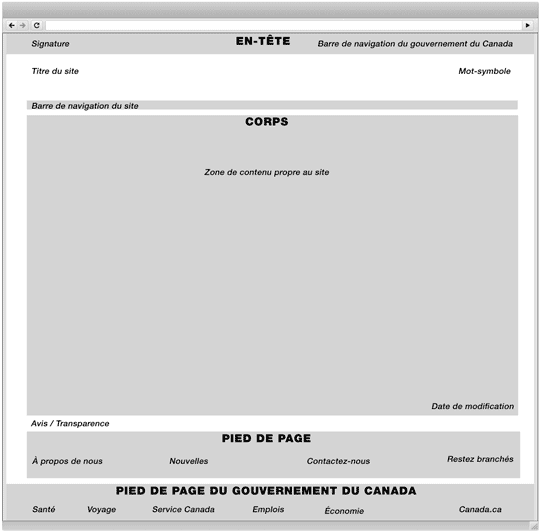
11. Pages de contenu

Chaque page Web contient les éléments visuels communs ci-dessous, répartis en trois principales sections : en-tête, corps et pied de page.
11.1. En-tête
L'en-tête contient l'image d'arrière-plan, la barre de navigation du gouvernement du Canada, la signature du gouvernement du Canada, le titre du site ou de l'application, le mot-symbole « Canada », la barre de recherche et la barre de navigation.
Présentation
- Couleur d'arrière-plan : Blanc (#fff).
- Image d'arrière-plan : background-withglow-andleaf.jpg, centré, 40 pixels à partir du haut de la page Web, répété horizontalement.
11.1.1. Barre de navigation du gouvernement du Canada
La barre de navigation du gouvernement du Canada est située en haut de l'en-tête et contient les liens de l'en-tête et le lien de sélection de la langue officielle.
Dimensions
- Hauteur lorsque la signature du gouvernement du Canada est utilisée : 41 pixels.
- Hauteur lorsque la signature contenant les armoiries du Canada est utilisée : 65 pixels.
Présentation
- 13 pixels sous la limite supérieure de la barre de navigation du gouvernement du Canada.
- Arrière-plan (largeur extérieure) : Couleur noir (#000).
- Canada.ca, Services, Ministères et le lien de sélection de la langue officielle s'affichent de gauche à droite, 10 pixels à partir de la gauche de la limite intérieure droite de la barre de navigation du gouvernement du Canada.
- Chaque lien est séparé par une barre verticale blanche (#fff), ainsi qu'un espace de 13 pixels de chaque côté de cette barre verticale.
- Police : Verdana, 9 points
- Couleur d'avant-plan : Blanc (#fff).
- Le texte est centré verticalement dans la barre de navigation du gouvernement du Canada.
- L'utilisateur doit confirmer qu'il veut modifier la langue, si cette modification entraîne une perte de données ou l'interruption d'un processus transactionnel.
Comportement
- Liens Canada.ca : http://canada.ca/en/index.html ou http://canada.ca/fr/index.html.
- Liens Services : http://www.servicecanada.gc.ca/eng/home.shtml ou http://www.servicecanada.gc.ca/fra/accueil.shtml.
- Liens Ministères : http://canada.ca/en/gov/dept/index.html ou http://canada.ca/fr/gouv/min/index.html.
- Le lien de sélection de la langue amène l'utilisateur au contenu équivalent dans la langue sélectionnée.
- Le lien de sélection de la langue officielle amène l'utilisateur à la même page Web, dans l'autre langue officielle.
Exceptions
- Dans le cas des sites Web et des applications Web présentés dans des langues autres que les langues officielles, les liens Canada.ca, Services et Ministères sont remplacés par les langues supplémentaires. Les langues officielles s'affichent à la limite de la section, et les langues supplémentaires s'affichent dans la barre de navigation. Dans le cas des langues qui se lisent de droite à gauche, les langues officielles sont alignées à gauche.
- Pour les sites Web et les applications Web qui exigent une ouverture de session et offrent comme option de sélectionner la langue, d'établir des paramètres ou de modifier les préférences linguistiques, les liens de sélection de la langue peuvent être supprimés de la barre de navigation.
11.1.1.1. Signature du gouvernement du Canada
La signature du gouvernement du Canada (sig-eng-bg ou sig-fra-bg) doit figurer dans toutes les pages Web des ministères où se trouve le symbole de drapeau. Les ministères qui portent les armoiries du Canada utilisent leur signature approuvée contenant les armoiries du Canada ou la signature du gouvernement du Canada. Les ministères qui ont reçu l'approbation du Conseil du Trésor pour être désignés par un symbole autre que le drapeau ou les armoiries du Canada utilisent la signature du gouvernement du Canada ou leur symbole approuvé.
Emplacement
- 10 pixels à droite de la limite intérieure gauche de la barre de navigation du gouvernement du Canada.
- Centré verticalement, dans la barre de navigation du gouvernement du Canada.
Dimensions
- Largeur : 234 pixels dans le cas de la signature du gouvernement du Canada.
- Hauteur :
- 22 pixels dans le cas de la signature du gouvernement du Canada.
- 61 pixels dans le cas de la signature contenant les armoiries du Canada ou des symboles approuvés.
11.1.2. Titre du site ou de l'application
Présente le titre du site ou de l'application.
Emplacement
- 10 pixels à droite de la limite intérieure gauche de la bannière.
- Centré verticalement, dans la bannière.
Dimensions
- Largeur disponible : 360 pixels.
- Hauteur disponible : 123 pixels.
Présentation
- Police : 22,5 points, Arial, ou moins selon la longueur du titre.
- Ombre du texte :
- Couleur : Gris foncé (#333).
- Position (droite, bas) : 1 pixel, 1 pixel.
- Niveau de flou : 1 pixel.
- Couleur d'avant-plan : Blanc (#fff).
- Arrière-plan : Transparent.
Comportement
- Souligné lorsque sélectionné au moyen de la souris ou du clavier (sinon, n'est pas souligné).
- Des liens mènent vers la page d'accueil du site ou de l'application.
11.1.3. Mot-symbole « Canada »
Le mot-symbole « Canada » (wmms-bg) doit être appliqué à toutes les pages Web du gouvernement du Canada.
Emplacement
- 10 pixels à gauche de la limite intérieure droite de la bannière.
- 39 pixels sous la limite supérieure de la bannière.
Dimensions
- Largeur : 139 pixels.
- Hauteur : 33 pixels.
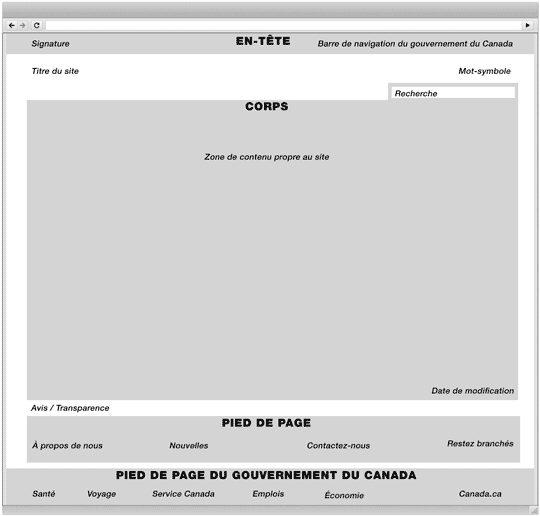
11.1.4. Recherche

Emplacement
- Le bouton Recherche est placé à 10 pixels à gauche de la limite intérieure droite de la bannière.
- Le champ de recherche est placé à 5 pixels à gauche du bouton Recherche.
- Le bouton Recherche et le champ de recherche sont placés à 5 pixels au-dessus du bas de la bannière.
Présentation
- Avant-plan du bouton : Gris foncé (#333).
- Arrière-plan du bouton (normal) : Image search-button et couleur gris (#ccc).
- Arrière-plan du bouton (sélectionné avec la souris ou le clavier) : image search-button-focus et couleur gris (#ddd).
- Le bouton et le champ de recherche se trouvent dans une section respectant les spécifications ci-dessous :
- Arrière-plan : #146094.
- Bordure (gauche) : 1 pixel uni #15527D.
- Bordure (droite) : 1 pixel uni #15527D.
- Bordure (haut) : 1 pixel uni #87AEC9.
- Remplissage (haut, droite, bas, gauche) : 11 pixels, 10 pixels, 6 pixels, 12 pixels.
- Police : Verdana, 10 points.
- L'arrière-plan du champ de recherche est blanc (#FFFFFF).
- La largeur du champ de recherche est de 27 caractères.
Comportement
- Quand l'utilisateur lance une recherche, il se retrouve sur une page de résultats du moteur de recherche.
Exceptions
Les éléments de recherche peuvent être supprimés dans les cas suivants :
- Les résultats du moteur de recherche sont affichés.
- La recherche est la principale tâche de la page.
- L'activation de la recherche entraînerait la perte de données ou l'interruption d'un processus transactionnel.
11.1.5. Barre de navigation du site ou de l'application

Comporte des liens permettant de passer d'une section à une autre, dans l'ensemble du site Web ou de l'application.
Emplacement
- La barre de navigation du site ou de l'application est placée directement sous la bannière.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré)
Présentation
- Niveau supérieur :
- Couleur d'avant-plan : Blanc (#fff).
- Avant-plan (lien, sélectionné avec la souris ou le clavier) : Noir (#000).
- Arrière-plan (largeur intérieure) : Image menu-bg et couleur #23447E.
- Arrière-plan (largeur extérieure) : Transparent.
- Arrière-plan (lien, normal) : Transparent.
- Arrière-plan (lien, sélectionné avec la souris ou le clavier) : Couleur gris (#CCC).
- Flèche vers le bas (pour les sous-menus) : menu-arrow.
- Bordure (bas): 4 pixels, unis, gris (#CCC).
- Police : 13 pixels, Verdana, gras.
- Sous-menu :
- Couleur d'avant-plan : Noir (#000).
- Avant-plan (lien, sélectionné avec la souris ou le clavier) : Noir (#000), souligné.
- Arrière-plan : Couleur gris (#CCC).
- Arrière-plan (lien, normal) : Transparent.
- Police : 13 pixels, Verdana et 16 pixels, Verdana, gras, pour les grands titres des colonnes du menu.
- Bordure (bas): 4 pixels, couleur unie, bleue (#0F315B).
- Propriétés des liens :
- Bordure (gauche) : 1 pixel uni #124B79.
- Bordure (droite) : 1 pixel uni #15598F.
- Remplissage (haut, droite, bas, gauche) : 6 pixels, 14 pixels, 6 pixels, 10 pixels.
Comportement
- Les liens sont présentés sous forme de texte et sont identiques dans l'ensemble du site ou de l'application.
- L'apparence du lien lorsque celui-ci est sélectionné à l'aide de la souris ou du clavier doit être différente de l'apparence du lien par défaut.
- L'apparence du lien correspondant à l'élément sélectionné dans la barre de navigation principale doit être différente de son apparence quand il n'est pas sélectionné.
- Le contenu reste à l'intérieur des limites intérieures de la barre de navigation. Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées à l'extérieur de ces limites.
Exception
- La barre de navigation du site ou de l'application peut être supprimée lorsque les liens vers les menus qui ne sont pas liés aux tâches principales sont susceptibles de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple dans un processus transactionnel.
11.2. Fil d'Ariane
Comporte des liens vers les pages qui précèdent la page actuelle, dans la hiérarchie du site ou de l'application.
Emplacement
- Immédiatement sous la barre de navigation du site ou de l'application.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- Liste horizontale d'éléments du fil d'Ariane (liens présentés sous forme de texte) représentant les pages qui précèdent la page actuelle, dans la hiérarchie du site ou de l'application.
- La page actuelle s'affiche, mais ne comporte pas d'hyperlien.
- Les éléments du fil d'Ariane sont séparés par un signe « plus grand que » ( > ).
- Le premier élément du fil d'Ariane est Accueil.
Comportement
- Le lien Accueil renvoie à la page d'accueil du site ou de l'application. Les éléments subséquents du fil d'Ariane mènent aux pages Web correspondantes.
Exceptions
- Les éléments du fil d'Ariane sont absents dans les cas suivants :
- L'utilisateur se trouve sur la page d'accueil.
- Lorsque des liens du fil d'Ariane qui ne sont pas liés aux tâches principales sont susceptibles de causer une erreur de la part de l'utilisateur ou la perte de données, par exemple dans un processus transactionnel.
11.3. Corps
Le corps est situé immédiatement sous l'en-tête et contient une zone de contenu, et peut également contenir une navigation secondaire. La zone de contenu affiche la date de modification, et, dans certains cas, les priorités du gouvernement. Les polices suggérées pour le corps sont Arial, Helvetica et Verdana.
Emplacement
- Immédiatement sous l'en-tête.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
- La zone de contenu utilise la largeur et la hauteur totale de la zone intérieure du corps, sauf lorsqu'il y a une navigation secondaire.
Présentation
- La zone de contenu et la navigation secondaire doivent respecter les limites intérieures du corps. Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées à l'extérieur de ces limites.
11.4. Arrière-plan
Présentation
- Largeur intérieure : Image content-deco et couleur blanc (#fff).
- Largeur extérieure : Transparent.
- L'image d'arrière-plan se répète verticalement.
11.5. Priorités du gouvernement
Fournit des liens vers les priorités du gouvernement. L'utilisation est déterminée par le responsable des communications, en consultation avec le Bureau du Conseil privé.
Emplacement
- Aligné avec la limite droite de la zone de contenu.
- L'emplacement exact est déterminé par le responsable des communications, en consultation avec le Bureau du Conseil privé.
Dimensions
- Les dimensions sont déterminées par le responsable des communications, en consultation avec le Bureau du Conseil privé.
Présentation
- Le titre de la section est Priorités.
- Les autres aspects visuels sont déterminés par le responsable des communications du ministère, en consultation avec le Bureau du Conseil privé.
11.6. Date de modification
Présente la date la plus récente à laquelle le contenu de la page a été mis en ligne, modifié de façon importante ou révisé.
Emplacement
- Aligné avec la limite droite de la zone de contenu.
- Aligné avec le bas de la zone de contenu.
- La date de modification est supprimée lorsqu'un indicateur de version est utilisé.
Présentation
- Date de modification : Format standard ISO (AAAA MM JJ).
11.7. Pied de page
Le pied de page se trouve immédiatement sous le corps, et contient le pied de page du site ou de l'application et le pied de page du gouvernement du Canada.
Emplacement
- Immédiatement sous le corps.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- L'arrière-plan est transparent.
- Le contenu figure seulement dans les deux zones du pied de page. Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées à l'extérieur de ces zones.
11.7.1. Pied de page du site ou de l'application
Contient des liens vers les Avis et la page sur la Transparence du site ou de l'application, ainsi que les liens À propos de nous, Nouvelles, Contactez-nous et Restez branchés.
Emplacement
- Le pied de page du site ou de l'application est situé immédiatement sous le corps.
- Le lien Nouvelles est supprimé lorsque le site ou l'application n'affiche pas de produits médiatiques, comme des communiqués de presse.
- Le lien Restez branchés est supprimé lorsqu'il n'existe aucun lien vers des médias sociaux, des abonnements à des courriels ou des fils de nouvelles.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- Avant-plan : gris foncé (#222).
- Arrière-plan (largeur extérieure) : image foot-bottom-deco et couleur gris pâle (#efefef).
- Image d'arrière-plan (largeur extérieure), répétée horizontalement.
- Arrière-plan (largeur intérieure) : image footer-deco et couleur gris pâle (#efefef).
- La colonne la plus à gauche est placée à 10 pixels à la droite de la limite intérieure gauche du pied de page du site ou de l'application.
- Police : Arial, 10,5 points pour le titre des colonnes et Arial, 9,5 points pour le texte régulier des colonnes.
- Les titres des colonnes ne sont pas soulignés par défaut.
- Contient les quatre liens, de gauche à droite, dans le même ordre : À propos de nous, Contactez-nous, Nouvelles et Restez branchés.
- Des liens supplémentaires peuvent être ajoutés dans les colonnes, sous les premiers liens. Chaque colonne de liens est alignée à gauche avec le premier lien de la liste.
- Les premiers liens des listes sont en gras, mais pas les liens supplémentaires.
- Le texte des liens est souligné lorsque le lien est sélectionné à l'aide de la souris ou du clavier.
- Les liens sont présentés sous forme de texte, et sont identiques dans l'ensemble du site Web ou de l'application.
- La zone de contenu respecte les limites intérieures du pied de page du site ou de l'application. Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées à l'extérieur de ces limites.
Comportement
- Le lien À propos de nous mène à une page présentant des renseignements au sujet du site ou de l'application.
- Le lien Contactez-nous mène à une page affichant les coordonnées pour le site ou l'application.
- Le lien Nouvelles mène à une page affichant des produits médiatiques, comme des communiqués de presse.
- Le lien Restez branchés mène à une page où l'on retrouve des liens vers des médias sociaux, des abonnements à des courriels ou des fils de nouvelles.
11.7.1.1. Liens « Avis » et « Transparence »
Emplacement
- Aligné avec la limite intérieure gauche du pied de page du site ou de l'application.
- Le lien Transparence est situé à la droite du lien Avis.
Présentation
- Les liens sont présentés sous forme de texte.
Comportement
- Le lien Avis mène à une page présentant les avis de l'annexe C de la Norme sur la facilité d'emploi des sites Web ou des liens vers ces mêmes avis.
- Le lien Transparence mène à la page principale du ministère sur la transparence ou, si le site ou l'application ne relève pas du ministère, à la page pangouvernementale sur l'établissement de rapports, dans le site Web du Secrétariat du Conseil du Trésor du Canada.
11.7.2. Pied de page du gouvernement du Canada
Liens vers les ressources courantes du gouvernement du Canada.
Emplacement
Le pied de page du gouvernement du Canada est situé immédiatement sous le pied de page du site ou de l'application.
Dimensions
- Hauteur : 57 pixels.
- Largeur : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- Arrière-plan : Couleur #040707.
- Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées à l'extérieur de ces limites.
- Les liens SANTÉ (HEALTH), VOYAGE (TRAVEL), SERVICE CANADA, EMPLOIS (JOBS) et ÉCONOMIE (ECONOMY) sont affichés de gauche à droite, 10 pixels à droite de la limite intérieure gauche du pied de page du gouvernement du Canada. Le nom de domaine figure sur la deuxième ligne.
- Le lien Canada.ca est placé à 15 pixels à gauche de la limite intérieure droite du pied de page du gouvernement du Canada.
- Le lien Canada.ca est séparé des autres liens par une barre verticale grise (#666), il y a 45 pixels d'espace entre le lien Canada.ca et la barre verticale.
- Les autres liens sont séparés par un espace de 45 pixels.
- Police : Arial.
- Taille de la police (Canada.ca) : 16 points.
- Taille de la police (autres liens) : 9 points.
- Couleur de la police : Blanc (#fff).
- Arrière-plan : Transparent.
- Tous les liens sont alignés verticalement avec le milieu du pied de page du gouvernement du Canada.
- Le lien HEALTH mène à http://healthycanadians.gc.ca/index-eng.php, et le lien SANTÉ canadiensensante.gc.ca mène à http://canadiensensante.gc.ca/index-fra.php.
- Le lien TRAVEL mène à http://www.travel.gc.ca/index-eng.asp et le lien VOYAGE voyage.gc.ca mène à http://www.voyage.gc.ca/index-fra.asp.
- Le lien SERVICE CANADA mène à http://www.servicecanada.gc.ca/eng/home.shtml ou à http://www.servicecanada.gc.ca/fra/accueil.shtml.
- Le lien JOBS mène à http://www.jobbank.gc.ca/intro-eng.aspx, et le lien EMPLOIS guichetemplois.gc.ca mène à http://www.guichetemplois.gc.ca/Intro-fra.aspx.
- Le lien ECONOMY mène à http://actionplan.gc.ca/en et le lien ÉCONOMIE mène à http://plandaction.gc.ca/fr.
- Le lien Canada.ca mène à http://canada.ca/en/index.html ou à http://canada.ca/fr/index.html.
Exceptions
- Aucun lien ne s'affiche lorsque le site ou l'application est présenté dans une langue qui n'est pas l'une des langues officielles.
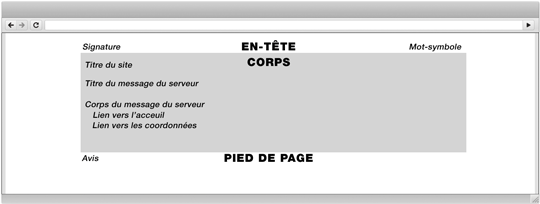
12. Pages de message du serveur

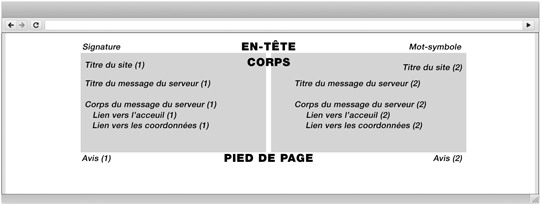
Les spécifications ci-dessous s'appliquent à toutes les pages de messages du serveur. Chaque page de messages du serveur est divisée en trois zones : en-tête, corps et pied de tête. L'en-tête contient la signature du gouvernement du Canada, le mot-symbole « Canada » et le titre du site ou de l'application dans chaque langue. Le corps contient la zone de contenu. Le pied de page contient le lien Avis.
S'il est possible de déterminer la langue de l'utilisateur, le message du serveur n'est présenté que dans cette langue. Dans le cas contraire, le message du serveur est présenté dans chacune des langues affichées dans le site ou l'application.
12.1. En-tête
Contient la signature du gouvernement du Canada, le mot-symbole « Canada » et le bloc du titre du site ou de l'application.
Emplacement
- Haut de la page de messages du serveur.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- L'arrière-plan de l'en-tête est blanc (#FFFFFF).
- Le contenu se limite aux trois éléments de l'en-tête.
12.1.1. Signature du gouvernement du Canada
La signature du gouvernement du Canada (sig-eng ou sig-fra) doit être présente dans toutes les pages de messages du serveur du gouvernement.
Emplacement
- 10 pixels à droite de la limite intérieure gauche de l'en-tête.
- 20 pixels sous la limite supérieure de l'en-tête.
Dimensions
- Largeur : 214 pixels.
- Hauteur : 20 pixels.
12.1.2. Mot-symbole « Canada »
Le mot-symbole « Canada » (wmms) doit être présent dans toutes les pages de messages du serveur du gouvernement du Canada.
Emplacement
- 10 pixels à gauche de la limite intérieure droite de l'en-tête.
- 10 pixels sous la limite supérieure de l'en-tête.
Dimensions
- Largeur : 126 pixels.
- Hauteur : 30 pixels.
12.1.3. Bloc de titre du site ou de l'application

Le bloc de titre du site ou de l'application contient le titre du site ou de l'application dans chacune des langues utilisées pour présenter le message du serveur.
Emplacement
- 17 pixels sous la signature du gouvernement du Canada et le mot-symbole « Canada ».
Présentation
- Colonnes :
- Lorsqu'une seule langue est utilisée : 1 colonne.
- Lorsque plus d'une langue est utilisée : 2 colonnes.
- Couleur d'avant-plan : #295376.
- Marge de gauche : 10 pixels.
- Marge de droite : 10 pixels.
- Bordure : bas seulement, 1 pixel, couleur unie #666.
12.1.3.1. Titre du site ou de l'application dans la première langue officielle
Emplacement
- Première colonne.
- Lorsque le titre du site ou de l'application dans la seconde langue officielle est présent : Sur la même ligne de base que le titre du site ou de l'application dans la seconde langue officielle.
Présentation
- Taille de la police : 14,5 points, ou moins selon la longueur du titre.
- Texte : Titre du site ou de l'application dans la première langue officielle.
- Alignement : Aligné à gauche.
- Texte sélectionné à l'aide de la souris ou du clavier : texte souligné.
Comportement
- Renvoie à la page d'accueil du site ou de l'application dans la langue correspondante.
12.1.3.2. Titre du site ou de l'application dans la seconde langue officielle
Emplacement
- Deuxième colonne.
- Sur la même ligne de base que le titre du site ou de l'application dans la première langue officielle.
Présentation
- Taille de la police : 14,5 points, ou moins selon la longueur du titre.
- Texte : Titre du site ou de l'application dans la seconde langue officielle.
- Alignement : Aligné à droite.
- Texte sélectionné à l'aide de la souris ou du clavier : texte souligné.
Comportement
- Renvoie à la page d'accueil du site ou de l'application dans la langue correspondante.
12.1.3.3. Titre du site ou de l'application dans les langues supplémentaires
Emplacement
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair :
- Première colonne.
- 10 pixels sous le titre du site ou de l'application qui précède, dans la colonne.
- Sur la même ligne de base que la langue supplémentaire suivante désignée par un chiffre pair.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair :
- Deuxième colonne.
- 10 pixels sous le titre du site ou de l'application qui précède, dans la colonne.
- Sur la même ligne de base que la langue supplémentaire précédente désignée par un chiffre impair.
Présentation
- Taille de la police : 11,5 points, ou moins selon la longueur du titre.
- Texte : Titre du site ou de l'application dans la langue supplémentaire et dans l'alphabet de cette langue.
- Alignement :
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair : Aligné à gauche.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair : Aligné à droite.
- Texte sélectionné à l'aide de la souris ou du clavier : texte souligné.
Comportement
- Renvoie à la page d'accueil du site ou de l'application dans la langue correspondante.
12.2. Corps
Le corps contient le bloc de messages du serveur dans chacune des langues possibles pour ce message.
Emplacement
- Immédiatement sous l'en-tête.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- Colonnes :
- Lorsqu'une seule langue est utilisée : 1 colonne.
- Lorsque plus d'une langue est utilisée : 2 colonnes.
- Arrière-plan : Transparent.
- Marge de gauche : 10 pixels.
- Marge de droite : 10 pixels.
- Marge du bas : 12 pixels.
- Bordure : bas seulement; 10 pixels, couleur unie #28507A.
12.2.1. Bloc de messages du serveur dans la première langue officielle
Chaque bloc de messages du serveur contient le titre du message, le corps du message et les liens vers la page d'accueil et les coordonnées.
Emplacement
- Première colonne.
- Lorsque le bloc de messages du serveur dans la seconde langue officielle est présent : sur la même ligne de base que le bloc de messages du serveur dans la seconde langue officielle.
Présentation
- Alignement : Aligné à gauche.
12.2.1.1. Titre du message du serveur
Emplacement
- Au haut du bloc de messages du serveur.
Présentation
- Texte : Titre du message du serveur dans la première langue officielle.
12.2.1.2. Corps du message du serveur
Emplacement
- Sous le titre du message du serveur.
Présentation
- Texte : Corps du message du serveur dans la première langue officielle.
12.2.1.3. Lien vers la page « Accueil »
Emplacement
- Sous le corps du message du serveur.
Présentation
- Texte : Accueil, dans la première langue officielle.
Comportement
- Renvoie à la page d'accueil du site ou de l'application dans la langue correspondante.
12.2.1.4. Lien « Coordonnées »
Emplacement
- Sous le lien Accueil.
Présentation
- Texte : Contactez-nous, dans la première langue officielle.
Comportement
- Renvoie à la page de coordonnées du site ou de l'application dans la langue correspondante.
12.2.2. Bloc de messages du serveur dans la seconde langue officielle
Chaque bloc de messages du serveur contient le titre du message, le corps du message et les liens vers la page d'accueil et les coordonnées.
Emplacement
- Deuxième colonne.
- Sur la même ligne de base que le bloc de messages du serveur dans la première langue officielle.
Présentation
- Alignement : Aligné à gauche.
12.2.2.1. Titre du message du serveur
Emplacement
- Au haut du bloc de messages du serveur.
Présentation
- Texte : Titre du message du serveur, dans la seconde langue officielle.
12.2.2.2. Corps du message du serveur
Emplacement
- Sous le titre du message du serveur.
Présentation
- Texte : Corps du message du serveur, dans la seconde langue officielle.
12.2.2.3. Lien vers la page « Accueil »
Emplacement
- Sous le corps du message du serveur.
Présentation
- Texte : Accueil, dans la seconde langue officielle.
Comportement
- Renvoie à la page d'accueil du site ou de l'application dans la langue correspondante.
12.2.2.4. Lien « Coordonnées »
Emplacement
- Sous le lien Accueil.
Présentation
- Texte : Contactez-nous, dans la seconde langue officielle.
Comportement
- Renvoie à la page de coordonnées du site ou de l'application, dans la langue correspondante.
12.2.3. Bloc de messages du serveur dans les langues supplémentaires
Chaque bloc de messages du serveur contient le titre du message, le corps du message et les liens vers la page d'accueil et les coordonnées.
Emplacement
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair :
- Première colonne.
- 20 pixels sous le bloc précédent de messages du serveur dans la colonne.
- Sur la même ligne de base que la langue supplémentaire suivante désignée par un chiffre pair.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair :
- Deuxième colonne.
- 20 pixels sous le bloc précédent de messages du serveur dans la colonne.
- Sur la même ligne de base que la langue supplémentaire précédente désignée par un chiffre impair.
Présentation
- Alignement : Aligné à gauche.
12.2.3.1. Titre du message du serveur
Emplacement
- Au haut du bloc de messages du serveur.
Présentation
- Texte : Titre du message du serveur, dans la langue supplémentaire et dans l'alphabet de cette langue.
12.2.3.2. Corps du message du serveur
Emplacement
- Sous le titre du message du serveur.
Présentation
- Texte : Corps du message du serveur, dans la langue supplémentaire et dans l'alphabet de cette langue.
12.2.3.3. Lien vers la page « Accueil »
Emplacement
- Sous le corps du message du serveur.
Présentation
- Texte : Accueil, dans la langue supplémentaire, et selon l'alphabet de cette langue.
Comportement
- Renvoie à la page d'accueil du site ou de l'application dans la langue correspondante.
12.2.3.4. Lien « Coordonnées »
Emplacement
- Sous le lien Accueil.
Présentation
- Texte : Contactez-nous, dans la langue supplémentaire et dans l'alphabet de cette langue.
Comportement
- Renvoie à la page de coordonnées du site ou de l'application dans la langue correspondante.
12.3. Pied de page
Le pied de page contient le lien Avis dans chacune des langues possibles du message du serveur.
Emplacement
- Immédiatement sous le corps.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- Colonnes :
- Lorsqu'une seule langue est utilisée : 1 colonne.
- Lorsque plus d'une langue est utilisée : 2 colonnes.
- Arrière-plan : Transparent.
- Marge du haut : 17 pixels.
- Marge de gauche : 10 pixels.
- Marge de droite : 10 pixels.
12.3.1. Liens « Avis » dans la première langue officielle
Emplacement
- Première colonne.
- Lorsque le lien Avis dans la seconde langue officielle est présent : sur la même ligne de base que le lien Avis dans la seconde langue officielle.
Présentation
- Remplissage du bas : 11 pixels.
- Police : Verdana, 9 point.
- Texte : Avis dans la première langue officielle.
- Alignement : Aligné à gauche.
- Non souligné.
Comportement
- Renvoie à une page dans la langue correspondante présentant les avis de l'annexe C de la Norme sur la facilité d'emploi des sites Web ou des liens vers ces mêmes avis.
12.3.2. Lien « Avis » dans la seconde langue officielle
Emplacement
- Deuxième colonne.
- Sur la même ligne de base que le lien Avis dans la première langue officielle.
Présentation
- Remplissage du bas : 11 pixels.
- Police : Verdana, 9 point.
- Texte : Avis dans la seconde langue officielle.
- Alignement : Aligné à droite.
- Non souligné.
Comportement
- Renvoie à une page dans la langue correspondante présentant les avis de l'annexe C de la Norme sur la facilité d'emploi des sites Web ou des liens vers ces mêmes avis.
12.3.3. Lien « Avis » dans les langues supplémentaires
Emplacement
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair :
- Première colonne.
- Sous le lien Avis précédent dans la colonne.
- Sur la même ligne de base que la langue supplémentaire suivante désignée par un chiffre pair.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair :
- Deuxième colonne.
- Sous le lien Avis précédent dans la colonne.
- Sur la même ligne de base que la langue supplémentaire précédente désignée par un chiffre impair.
Présentation
- Remplissage du bas : 11 pixels.
- Police : Verdana, 9 point.
- Texte : Avis, dans la langue supplémentaire et dans l'alphabet de cette langue.
- Alignement :
- Première et troisième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre impair : Aligné à gauche.
- Deuxième et quatrième langues supplémentaires et langues supplémentaires subséquentes désignées par un chiffre pair : Aligné à droite.
- Non souligné.
Comportement
- Renvoie à une page dans la langue correspondante présentant les avis de l'annexe C de la Norme sur la facilité d'emploi des sites Web ou des liens vers ces mêmes avis.
13. Pages d'entrée

Chaque page d'entrée est divisée en trois principales zones : en-tête, corps et pied de page. L'en-tête contient la signature du gouvernement du Canada. Le corps contient trois éléments : le titre du site ou de l'application dans chacune des langues, les liens de sélection de la langue et le mot-symbole « Canada ». Le pied de page contient les liens Avis dans chacune des langues.
Exceptions
- Les sites Web et les applications Web ayant une adresse unilingue n'utilisent pas de page d'entrée.
13.1. En-tête
L'en-tête contient la signature du gouvernement du Canada. L'arrière-plan est blanc (#fff).
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- Le contenu se limite à la signature du gouvernement du Canada. Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées.
13.1.1. Signature du gouvernement du Canada
La signature du gouvernement du Canada (sig-eng ou sig-fra) doit être présente dans toutes les pages d'entrée du gouvernement du Canada.
Emplacement
- 10 pixels à droite de la limite intérieure gauche de l'en-tête.
- 20 pixels sous la limite supérieure de l'en-tête.
- 10 pixels au-dessus de la limite inférieure de l'en-tête.
Dimensions
- Largeur : 214 pixels.
- Hauteur : 20 pixels.
13.2. Corps
Le corps est situé immédiatement sous l'en-tête et contient l'arrière-plan, le titre du site ou de l'application dans chacune des langues, les liens de sélection de la langue et le mot-symbole « Canada ».
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
Présentation
- Welcome/Bienvenue ou Bienvenue/Welcome au haut du corps.
- Couleur : Gris foncé (#222).
- Alignement horizontal : Aligné au centre.
- Remplissage ‒ haut/bas : 40 pixels.
- Police : Verdana, 19,5 points, ou moins selon la longueur du titre.
- Arrière-plan extérieur : Transparent.
- Arrière-plan intérieur : (splashpage-background.jpg) comme image et couleur blanc (#fff).
- L'image d'arrière-plan est placée à 20 pixels à gauche de la limite intérieure gauche du corps et à 42 pixels au-dessus de la limite supérieure du corps.
- L'image d'arrière-plan se répète horizontalement.
- Le contenu reste à l'intérieur des limites du corps. Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées.
13.2.1. Titre du site ou de l'application
Contient le titre du site ou de l'application.
Emplacement
- 62 pixels sous Welcome/Bienvenue ou Bienvenue/Welcome.
- Les titres de site ou d'application alignés à gauche sont placés à 10 pixels à droite de la limite intérieure gauche du corps.
- Les titres de site ou d'application alignés à droite sont placés à 10 pixels à gauche de la limite intérieure droite du corps.
- Le titre du site ou de l'application dans la première langue officielle est aligné avec la limite intérieure gauche du corps.
- Le titre du site ou de l'application dans la seconde langue officielle est aligné avec la limite intérieure droite du corps.
- Les titres de site ou d'application dans la première et la seconde langue officielle sont alignés verticalement.
- Les titres de site ou d'application dans les langues supplémentaires sont placés sous les titres de site ou d'application dans la première et la seconde langue officielle.
Présentation
- Couleur d'avant-plan : noir (#000).
- Hauteur minimum (total) : 90 pixels.
- Police : Verdana, 14 points, ou moins selon la longueur du titre.
- Taille de la police (titre du site ou de l'application dans une autre langue) : 11,5 points, ou moins selon la longueur du titre.
13.2.2. Liens de sélection de la langue
Renvoient aux pages d'accueil dans les langues offertes.
Emplacement
- 10 pixels à droite de la limite intérieure gauche du corps.
- 61 pixels sous le titre du site ou de l'application.
- Les liens de sélection de la langue pour la première et la seconde langue officielle sont alignés verticalement sous le titre du site ou de l'application.
- Les liens de sélection de la langue supplémentaires sont placés sous les liens de sélection de la première et de la seconde langue officielle.
Présentation
- Le texte de chaque lien est le nom officiel de la langue correspondante, dans cette langue et selon son alphabet.
- Avant-plan : Gris foncé (#333).
- Arrière-plan (normal) : image sp-pe-button et couleur gris (#ccc).
- Arrière-plan (texte sélectionné à l'aide de la souris ou du clavier) : image sp-pe-button-focus et couleur gris (#ddd).
- 21 pixels d'espace horizontal entre les liens de sélection de la langue.
- 14 pixels d'espace vertical entre les rangées de liens de sélection de la langue.
- Police : Verdana.
- Largeur : 139 pixels.
- Alignement horizontal : aligné au centre.
- Remplissage ‒ haut/bas : 10 pixels.
- Remplissage ‒ gauche/droite : 30 pixels.
- Bordure (bas) : 1 pixel, couleur unie #999.
- Bordure (droite) : 1 pixel, couleur unie #999.
- Bordure (haut) : 1 pixel, couleur unie #fff.
- Bordure (gauche) : 1 pixel, couleur unie #fff.
Comportement
- Chaque lien mène à la page d'accueil, dans la langue correspondante.
13.2.3. Mot-symbole « Canada »
Le mot-symbole « Canada » (wmms) doit figurer dans toutes les pages d'entrée du gouvernement du Canada.
Emplacement
- 10 pixels à gauche de la limite intérieure droite du corps.
- 65 pixels sous le titre du site ou de l'application.
Dimensions
- Largeur : 126 pixels.
- Hauteur : 30 pixels.
13.3. Pied de page
Le pied de page est placé immédiatement sous le corps, et contient le lien Avis.
Dimensions
- Largeur extérieure : 100 % (toute la largeur de la page).
- Largeur intérieure : 960 pixels (centré).
13.3.1. Lien « Avis »
Emplacement
- 10 pixels à droite de la limite intérieure gauche du pied de page.
- Les liens sont placés à 10 pixels sous le lien de sélection de la langue correspondante.
Présentation
- Les liens ne sont pas soulignés.
- 21 pixels d'espace horizontal entre les liens.
- Police : Verdana, 9 point.
- Largeur : 139 pixels.
- Alignement horizontal : Aligné à gauche.
- Le contenu se limite au lien Avis faisant partie du pied de page. Seules les couleurs et les images d'arrière-plan prescrites peuvent être utilisées.
Comportement
- Renvoie à une page dans la langue correspondante présentant les avis de l'annexe C de la Norme sur la facilité d'emploi des sites Web ou des liens vers ces mêmes avis.
Spécifications relatives à la mise en page et à la conception graphique pour l'impression
Seules les pages de contenu doivent offrir une version optimisée aux fins d'impression.
14. Pages de contenu
Chaque page de contenu contient un en-tête et un corps.
14.1. En-tête
L'en-tête contient la signature du gouvernement du Canada, le mot-symbole « Canada » et le titre du site ou de l'application.
Emplacement
- Aligné verticalement avec le bas de la marge du haut de la première page à imprimer.
- Aligné horizontalement avec le côté droit de la marge de gauche de la première page à imprimer.
Dimensions
- Largeur : 100 % de la largeur de la page à imprimer, à l'exclusion de la lézarde et des marges de gauche et de droite.
Présentation
- Couleur d'arrière-plan : Blanc (#fff).
14.1.1. Signature du gouvernement du Canada
Emplacement
- Aligné verticalement avec le haut de l'en-tête.
- Aligné avec le côté gauche de l'en-tête.
Dimensions
- Largeur : 214 pixels.
- Hauteur : 20 pixels.
Présentation
- Image :
- Pages en français : sig-fra.
- Pages en anglais : sig-eng.
14.1.2. Mot-symbole « Canada »
Emplacement
- Aligné verticalement avec le haut de l'en-tête.
- Aligné horizontalement avec le côté droit de l'en-tête.
Dimensions
- Largeur : 126 pixels.
- Hauteur : 30 pixels.
Présentation
- Image : wmms.
14.1.3. Titre du site ou de l'application
Emplacement
- Sous la signature du gouvernement du Canada et le mot-symbole « Canada ».
- Aligné horizontalement avec le côté gauche de l'en-tête.
Présentation
- Couleur d'avant-plan : Noir (#000).
- Couleur d'arrière-plan : Blanc (#fff).
- Police : Verdana.
- Taille de la police : 16 points.
14.2. Corps
Emplacement
- Aligné verticalement avec le bas de l'en-tête.
Dimensions
- Largeur : 100 % de la largeur de la page à imprimer, à l'exclusion de la lézarde et des marges de gauche et de droite.
Présentation
- Couleur d'avant-plan : Noir (#000).
- Couleur d'arrière-plan : Blanc (#fff).
- Police : Times New Roman.
- Taille de la police : 12 points.
- Bordure (haut) : 3 pixels #666.
Spécifications relatives à la conception graphique du contenu archivé
Le contenu archivé est indiqué de la façon suivante :
- Ajout d'un avis de contenu archivé immédiatement avant le contenu archivé. L'avis de contenu archivé informe le lecteur du fait que le contenu archivé n'est pas assujetti aux normes d'uniformisation des sites Web du gouvernement du Canada, et que le lecteur peut demander à recevoir les renseignements sous d'autres formes.
- Lorsque le contenu archivé a été remplacé ou mis à jour, l'avis de contenu archivé contient un lien vers la version la plus récente du contenu.
- Lorsque l'avis de contenu archivé ne peut être ajouté immédiatement avant le contenu archivé, il est ajouté à une page de contenu à partir de laquelle il est possible d'avoir accès au contenu en question.
- Lorsque la page de contenu entière est archivée, ajout du mot « archivé », dans la langue du contenu, au début du titre de la page.
Les liens vers le contenu archivé sont indiqués de la façon suivante :
- Ajout du mot « archivé » dans le lien, dans la langue du lien, à la fin du texte du lien.
15. Avis de contenu archivé
Informations archivées
Les informations archivées sont fournies aux fins de référence, de recherche ou de tenue de documents. Elles ne sont pas assujetties aux normes Web du gouvernement du Canada et n'ont pas été modifiées ou mises à jour depuis leur archivage. Pour obtenir ces informations dans un autre format, veuillez communiquez avec nous.
Spécifications relatives aux icônes de médias sociaux
Les icônes de médias sociaux affichées sur les sites du gouvernment du Canada sont utilisées uniquement comme hyperliens à des comptes ministériels officiels de médias sociaux.
Exception :
- Lorsque les icônes de médias sociaux sont affichées pour permettre le partage d'information par l'intermédiaire des comptes personnels des utilisateurs, par exemple au moyen d'un widget de partage, il est obligatoire d'afficher une renonciation.
16. Renonciation relative aux médias sociaux
Aucun appui n'est accordé, soit de façon expresse ou tacite, à aucun produit ou service.
Spécifications relatives à la conception graphique des icônes d'application pour les applications mobiles axées sur un appareil
Chaque application mobile axée sur un appareil doit être dotée des icônes exigées par le système d'exploitation de l'appareil mobile et le magasin correspondant pour lesquels l'application est conçue.
En plus des exigences propres au système d'exploitation de l'appareil mobile et du magasin correspondant, pour chaque icône d'application :
- Il faut utiliser le mot-symbole « Canada » :
- Aligné verticalement avec la limite inférieure de l'icône, et centré horizontalement.
- D'une largeur équivalente à 85 % de la largeur du côté le plus court de l'icône.
- Sur un arrière-plan blanc ou noir.
- Il ne faut pas utiliser les effets visuels optionnels, comme les effets de brillance ou d'éclat, offerts par le système d'exploitation de l'appareil mobile.
Spécifications relatives à la conception graphique des écrans de démarrage d'application pour les applications mobiles axées sur un appareil

Chaque application mobile axée sur un appareil doit être dotée d'un écran de démarrage lorsqu'elle est offerte sur le système d'exploitation de l'appareil mobile et par le magasin correspondant, pour lesquels l'application est conçue.
En plus de respecter les exigences propres au système d'exploitation de l'appareil mobile et du magasin correspondant, chaque écran de démarrage d'application doit :
- Afficher le mot-symbole « Canada » :
- Centré verticalement et horizontalement.
- D'une largeur équivalente à 85 % de la largeur du côté le plus court de l'écran de démarrage.
- Sur un arrière-plan noir.
Spécifications de conception relatives à la procédure de démarrage pour les applications mobiles axées sur un appareil
Les applications mobiles axées sur un appareil informent les utilisateurs de leurs droits et de leurs responsabilités de la façon suivante :
- Le contrat de licence d'utilisation décrit à l'annexe D de la Norme sur l'optimisation des sites Web et des applications pour appareils mobiles s'affiche la première fois que l'application mobile axée sur un appareil est lancée.
- Si l'utilisateur accepte le contrat de licence d'utilisation, l'initialisation de l'application mobile axée sur un appareil se poursuit.
- Si l'utilisateur refuse le contrat de licence d'utilisation, l'initialisation de l'application prend fin, et le contrat s'affichera de nouveau la prochaine fois que l'utilisateur lancera l'application mobile axée sur un appareil.
Demandes de renseignements
Veuillez transmettre toute question au sujet des présentes spécifications techniques au centre d'expertise des normes Web de votre ministère. En ce qui concerne l'interprétation de ces spécifications techniques, les centres d'expertise des normes Web devraient communiquer avec le bureau ci-dessous :
Bureau des normes Web
Direction du dirigeant principal de l'information
Secrétariat du Conseil du Trésor du Canada
Ottawa (Ontario) K1A 0R5
Courriel : normesweb@tbs-sct.gc.ca
Annexe A : Termes normalisés
| English | Français |
|---|---|
| About | À propos |
| About us | À propos de nous |
| Archived | Archivé |
| Back | Retour en arrière |
| Canada.ca | Canada.ca |
| Close | Fermer |
| Contact us | Contactez-nous |
| Date modified | Date de modification |
| Departments | Ministères |
| Economy | Économie |
| Health | Santé |
| Home | Accueil |
| Jobs | Emplois |
| Language | Langue |
| Menu | Menu |
| News | Nouvelles |
| Priorities | Priorités |
| Search | Recherche |
| Search website | Rechercher dans le site |
| Service Canada | Service Canada |
| Services | Services |
| Settings | Paramètres |
| Sign in | Ouvrir une session |
| Sign out | Fermer la session |
| Signature of the Government of Canada | Signature du gouvernement du Canada |
| Stay connected | Restez branchés |
| Symbol of the Government of Canada | Symbole du gouvernement du Canada |
| Terms and conditions | Avis |
| Transparency | Transparence |
| Travel | Voyage |
| Welcome | Bienvenue |
| Our mandate | Notre mandat |
| The Minister | Le ministre |
| Organizational structure | Structure de l'organisation |
| Publications | Publications |
| Site map | Plan du site |
| News releases | Communiqués |
| Speeches | Discours |
| Media advisories | Avis aux médias |
| Backgrounders | Notes d'information |
| Statements | Déclarations |
| Photo gallery | Galeries de photo |
| Multimedia | Multimédia |
| Addresses | Adresses |
| Telephone | Téléphone |
| Fax | Télécopieur |
| Teletypewriter | Téléimprimeur |
| Courriel | |
| Find an employee | Trouver un(e) employé(e) |
| Feeds | Fils de nouvelles |
| Subscribe | Abonnez-vous |