Guidance document Electronic Canadian Drug Facts Table Technical Standards
Health Products and Food Branch
Date Adopted: 2018-09-28
Effective Date: 2018-09-28
Table of Contents
- Foreword
- 1. Introduction
- 2. Technical Requirements for Electronic Canadian Drug Fact Table
- 3. Important accessibility considerations implemented in the wet templates
- 4. Submission Process
Foreword
Guidance documents are meant to provide assistance to industry and health care professionals on how to comply with the policies and governing statutes and regulations. They also serve to provide review and compliance guidance to staff, thereby ensuring that mandates are implemented in a fair, consistent and effective manner.
Guidance documents are administrative instruments not having force of law and, as such, allow for flexibility in approach. Alternate approaches to the principles and practices described in this document may be acceptable provided they are supported by adequate scientific justification. Alternate approaches should be discussed in advance with the relevant program area to avoid the possible finding that applicable statutory or regulatory requirements have not been met.
As a corollary to the above, it is equally important to note that Health Canada reserves the right to request information or material, or define conditions not specifically described in this guidance, in order to allow the Department to adequately assess the safety, efficacy or quality of a therapeutic product. Health Canada is committed to ensuring that such requests are justifiable and that decisions are clearly documented.
This document should be read in conjunction with the accompanying notice and the relevant sections of other applicable guidances.
1. Introduction
1.1 Objectives
The objective of the Electronic Canadian Drug Facts Table (eCDFT) Technical Standards Guidance document is to provide direction to sponsors, manufacturers and license holders (referred to as 'sponsors' within this guide) on the technical web publication standards including, naming conventions for “user-friendly” URLs and implementation flexibilities.
This guidance document supports implementation of the Plain Language Labelling (PLL) Regulations for non-prescription drugs by outlining approaches to provide consumers with access to on-line information presented in a standardised, mobile-friendly format that can be easily located, read and understood.
1.2 Policy Statements
This document describes how Health Canada's Health Products and Food Branch (HPFB) interprets the use of a URL on select products as described in the Guidance Document: Labelling Requirements for Non-prescription Drugs.
1.3 Scope and Application
The scope and application of the URL is described in the Guidance Document: Labelling Requirements for Non-prescription Drugs. The eCDFT outlines the parameters of how a standard CDFT will be provided to the consumer via a URL in an eCDFT format. The scope of this document is limited to technical standards associated with eCDFT.
The eCDFT is founded on PLL Regulations applicable to prescription and non-prescription drugs. Natural health products (NHPs) are not covered under PLL, though best practices should be of interest to NHP sponsors.
This guidance is to be used in conjunction with the Good Label and Package Practices Guide for Non-prescription Drugs and Natural Health Products (GLPPG), the Guidance Document: Labelling Requirements for Non-prescription Drugs, and the relevant sections of other applicable Health Canada regulations, guidance documents, and policies for non-prescription drugs. The Guidance Document: Labelling Requirements for Non-prescription Drugs outlines the formatting specifications to be applied by sponsors and the detailed implementation dates for the CDFT requirement.
This guidance document is intended to be used with the entire contents of the implementation package that includes templates and style sheets for posting eCDFT on sponsor websites.
1.4 Background
The PLL Regulations aim to improve the safe use of drugs by making drug labels and packages easier to read and understand. For non-prescription drugs, the PLL Regulations apply as of June 13, 2017 and impose new obligations on sponsors to include a standard CDFT on the outer label.
The principles to be respected in making the standard CDFT available to consumers via an electronic format are as follows:
- Readable
- Factual/non-promotional
- Accessible
- Mobile friendly
- Built on open standards
- Bilingual
- Consistent
2. Technical Requirements for Electronic Canadian Drug Fact Table
The following section provides information on key technical requirements and standards to support the eCDFT.
2.1 Languages
It is important to note that all URLs and eCDFT pages should accommodate in the language of choice for the consumer. For example, if a consumer searches in French, the results page containing the eCDFT for the searched drug should have URLs and contents that is available either in bilingual form or in French.
2.2 URL (Uniform Resource Locator) naming conventions
Uniform Resource Locators (URL), more commonly known as a web address, are a reference to a web page and a mechanism for accessing it.
An eCDFT URL is a URL printed on the physical label of a non-prescription drug, directing consumers to a location at which they can view a CDFT via the web. The eCDFT URL needs to be:
- User-friendly: using words rather than a series of numbers or random alphanumeric characters
- Not too long, and be easy for the consumer to enter in a browser
2.2.1 Selecting or deciding on an appropriate URL naming convention
Multiple URL naming convention options are provided for sponsors to address different market and logistical realities. For example, although the choice of a brand name in the URL may be appropriate for some products, it may not be a good fit for others due to the length and complexity of a brand name containing multiple ingredients. Sponsors may choose to use third party options for hosting their eCDFTs if preferred. The criteria when using a third party name is specified in Section 2.6. It is the responsibility of the sponsor to ensure appropriate redirections if there are URL changes.
There are 3 types of URLs allowed, they are listed in order of preference:
- Direct to eCDFT landing page
The URL brings the user directly to the eCDFT. This type of link is appropriate when the length of the URL is short and easy to enter.
An example of this URL could be: http://CanadianDINholderwebsite.com/lozenge
Recommended naming conventions for this type include:- CanadianDINholderwebsite.ca(com)/brandname (for English and French)
- brandname.ca(com)/cdft (for English) and brandname.ca(com)/tcim (for French)
- eCDFT product listing page
The URL brings the user to a page with a list of products with direct links to the respective eCDFTs. This type of link is appropriate for brands with multiple line extensions.
An example of this URL could be: http://CanadianDINholderwebsite.com/eCDFT or thirdpartyCDFT.ca
Recommended naming conventions for this type include:- CanadianDINholderwebsite.ca(com)/brandname (for English and French)
- CanadianDINholderwebsite.ca(com)/info (for English and French)
- brandname.ca(com)/info (for English and French)
- brandname.ca(com)/cdft (for English) and brandname.ca(com)/tcim (for French)
- thirdpartyCDFT.ca(com)/info (for English and French)
- eCDFT search page
The URL brings the user to a search page where they can query for a specific eCDFT. This type of link is appropriate for brands with multiple line extensions or products with longer or complicated brand names.
An example of this URL could be: http://CanadianDINholderwebsite.com/search or thirdpartyCDFT.ca(com)/recherche
Recommended naming conventions for this type include:- DINholderwebsite.ca(com)/search (for English) and DINholderwebsite.ca(com)/recherche (for French)
- thirdpartyCDFT.ca(com) (for English and French)
- brandname.ca(com)/search (for English) and thirdpartyCDFT.ca(com)/recherche (for French)
2.2.2 Subdomains
A subdomain is a domain that is a part of a root domain. For example: recherche.CanadianDINholderwebsite.ca is a subdomain of canadianDINholderwebsite.ca.
A typical URL could have the form http://www.brandname.ca/tcim which indicates a hypertext transfer protocol (http), a hostname (www.brandname.ca), and a path: (tcim).
2.2.3 URL Choices for Private Label products
For private labels, it is recommended to use the search approach i.e. CanadianDINholderwebsite.ca(com)/search or CanadianDINholderwebsite.ca(com)/recherche.
2.2.4 URL placement
The URL must be placed immediately below the CDFT title. For further guidance, please consult the Guidance Document: Labelling Requirements for Non-prescription Drugs.
2.2.5 URL naming convention suggestions
The scenarios presented in the table below can be used as a suggestion when choosing an appropriate URL convention:
| Scenario | Suggested approach |
|---|---|
Brand name length is greater than 10 characters |
|
Brand name contains multiple ingredients |
|
There are multiple variants of a drug (such as for children, different drug strength, etc.) |
|
2.3 Use of two-dimensional (2D) barcodes
In addition to a URL, sponsors are permitted to include a two dimensional bar code.
2D barcodes (for example QR codes) store information in a 2D pattern of black and white squares. These 2D patterns are able to store more information per unit area than a 1-dimensional barcode. With the aid of a scanning device, such as a scanning application on a mobile phone, the matrix 2D barcode can be converted into a URL for a website. This offers consumers an alternative means of accessing a website other than manually typing the URL into a browser.
A 2D barcode cannot be a replacement for a URL. It is intended as an option to provide additional convenience for mobile access. Barcodes that are used for industry purposes other than eCDFT are not subject to the recommendations within this guide.
The legibility and readability of key information on the label must not be impeded by the presence of the matrix 2D barcode. Furthermore, the information contained in the eCDFT accessible via the matrix 2D barcode must be compliant with regulatory requirements.
If a sponsor chooses to use a matrix 2D code, the following recommendations should be considered:
- The information contained within the automated identifier should not be considered a substitute for providing all required information directly on inner and outer labels.
- Information embedded within the matrix 2D barcode should take the consumer to the brand name specific page for the eCDFT.
- Sponsors should ensure that quality assurance processes are in place, including verification of the accuracy (e.g., the right barcode appearing on the right label) and readability of automated identifiers on health product labels.
- Sponsors should consider including a callout near the 2D barcode to make consumers aware of what the 2D barcode will do once scanned. For example, “Scan here to go to [insert brand page URL]”.
- Sponsors should ensure that consumers accessing 2D barcodes with their mobile phones may put their personal information at risk of being exposed or collected (e.g., location, purchases, spending habits). Sponsors are therefore advised to consider their obligations under The Personal Information Protection and Electronic Documents Act (PIPEDA).
2.3.1 2D Barcode code placement
The CDFT format specifications do not prescribe a specific location for a 2D code. However, the following recommendations should be considered:
- The location of the 2D barcode should take into account the overall readability of the labeling.
- The inclusion of a 2D barcode must not compromise the readability of prescribed information and should be located in an area with minimal or no impact on readability.
- Inclusion of more than one 2D barcode that directs consumers to eCDFT is not recommended.
2.4 Technical approaches for accessing the eCDFT
2.4.1 Number of clicks
When a URL does not link directly to an individual eCDFT, search functions can be used to direct consumers in an intuitive and seamless manner to the relevant information. The process between entering a URL and navigating to a product-specific eCDFT should require no more than three clicks; if a search mechanism is used, it should require no more than 6 clicks.
2.4.2 Search
The eCDFT search or product listing page should use a URL structure that is readable. Brand owners should consider the use of clear terms such as "products", "info" or "recherche" as part of the URL to help consumers identify the page they are on is the search or product listing page.
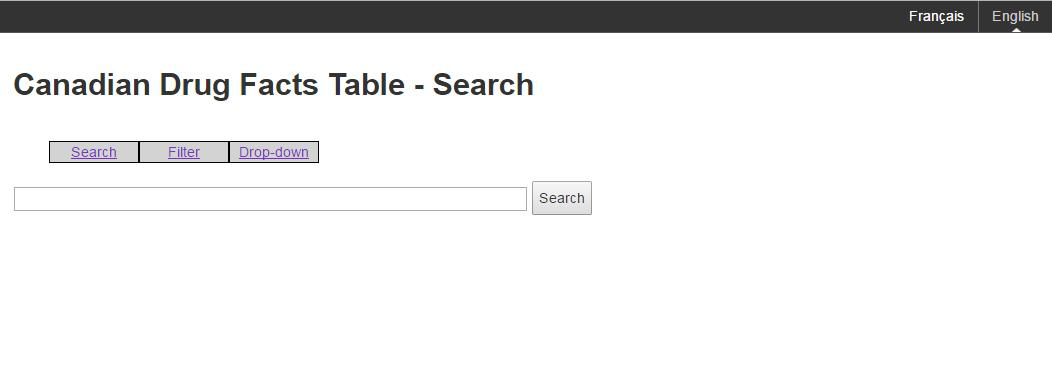
The main search page must be clear, concise, and intuitive with minimal use of text, text boxes, or other graphical features. The search page must have an explanatory header indicating the page has a search function, and the search tools must be clearly labelled such as in Figure A. The search page may contain one or more search functions for navigating to a product-specific eCDFT, such as text search, filter, and drop down menus.
Figure A: An example of an acceptable search page

Figure A: An example of an acceptable search page - Text Equivalent
The image shows a sample of a search page for Canadian Drug Facts Tables. The options presented are search, filter and drop-down. There is a search box that will accept text input, and a search button.
The consumer will use the appropriate selection tools to arrive at the appropriate eCDFT.
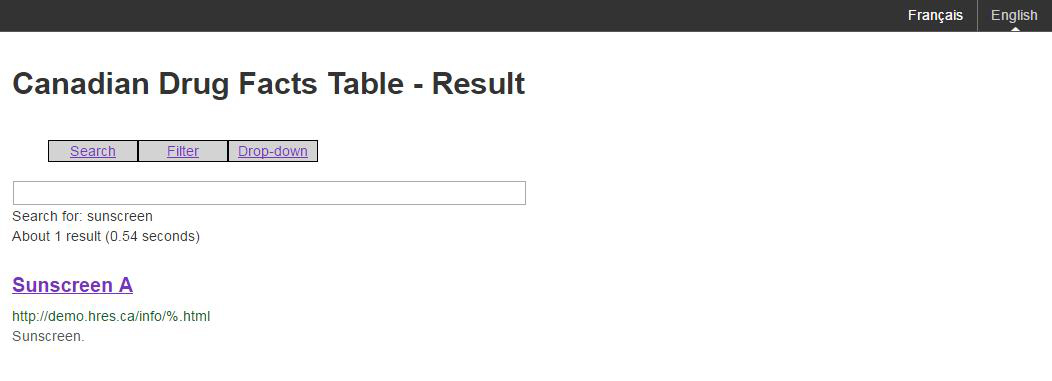
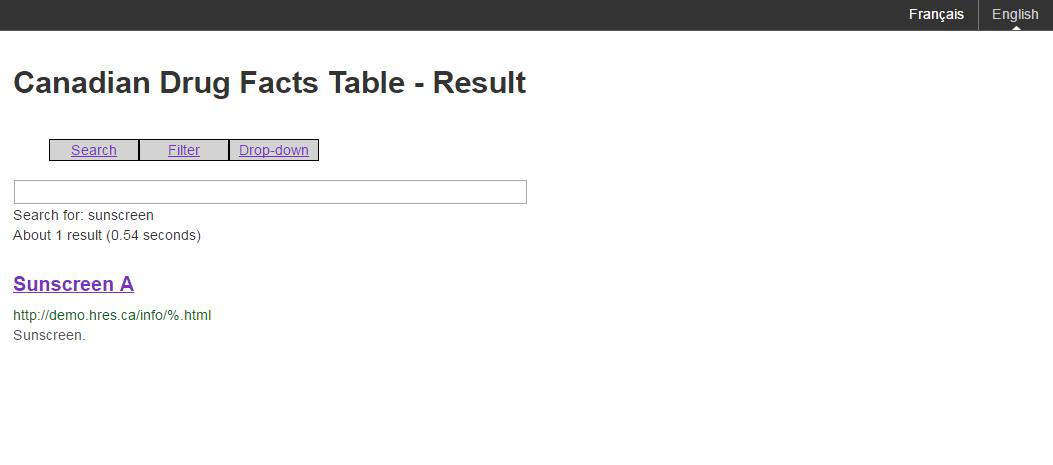
Figure B: An example of a results page associated with a search

Figure B: An example of a results page associated with a search - Text Equivalent
The image shows a sample of a result page associated with a search of the Canadian Drug Facts Table. The search is for the word sunscreen. 1 result is shown, Sunscreen A. The options presented are search, filter and drop-down.
The search mechanism should only search for eCDFT, it should not search for other website content or company information.
2.4.3 Filter for brand name
The filter page is accessed by selecting "Filter" or "Filtrer" from the menu. The filter page should list all brand names and remove items based on criteria that do not match the query term.
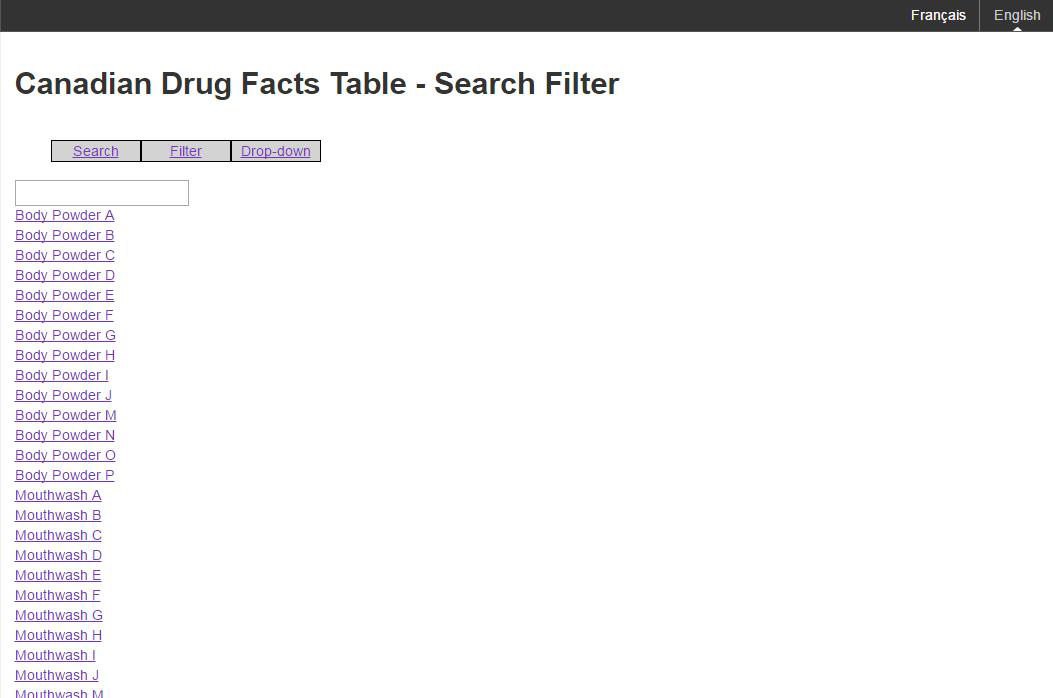
Figure C: An example of the filter mechanism

Figure C: An example of the filter mechanism - Text Equivalent
The image shows a sample of the filtering mechanism for Canadian Drug Facts Tables. There is a text box and a list of product names. The options presented are search, filter and drop-down.
The text box will allow the brand names to be filtered on the value the user has entered.
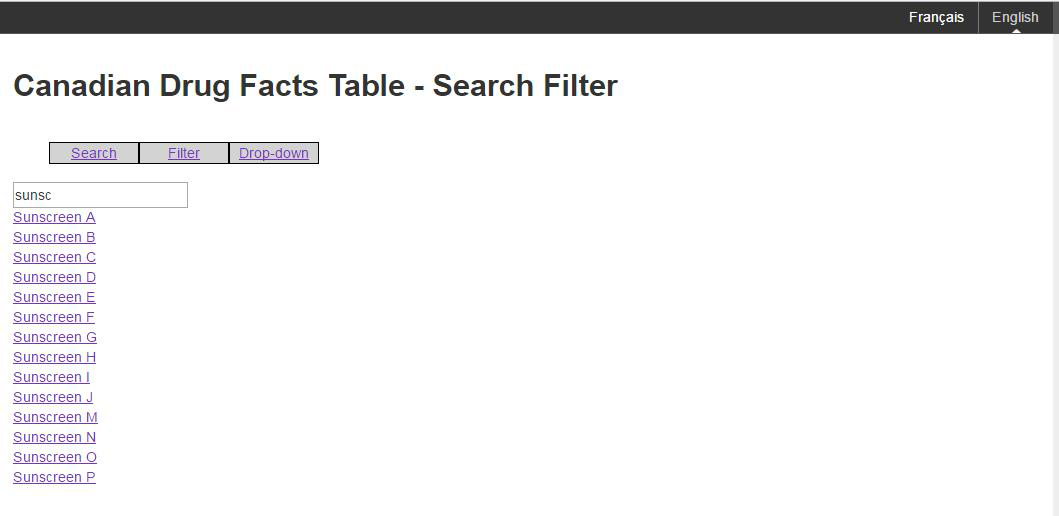
Figure D: An example of filtering for a particular brand name

Figure D: An example of filtering for a particular brand name - Text Equivalent
The image shows a sample of the filtering mechanism for Canadian Drug Facts Tables. There is a search box and a list of product names. The search is for the word "sunsc" and the results are a list of sunscreens. The options presented are search, filter and drop-down.
2.4.4 Drop down menu for brand name
The filter page is accessed by selecting "Drop-down" or "Menu déroulant" from the menu. The consumer can select the brand name from a drop down. Pressing the search button should bring the consumer to the specific eCDFT for the selected brand name. The drop down menu search function should not require more than six "clicks" to navigate to a product-specific eCDFT.
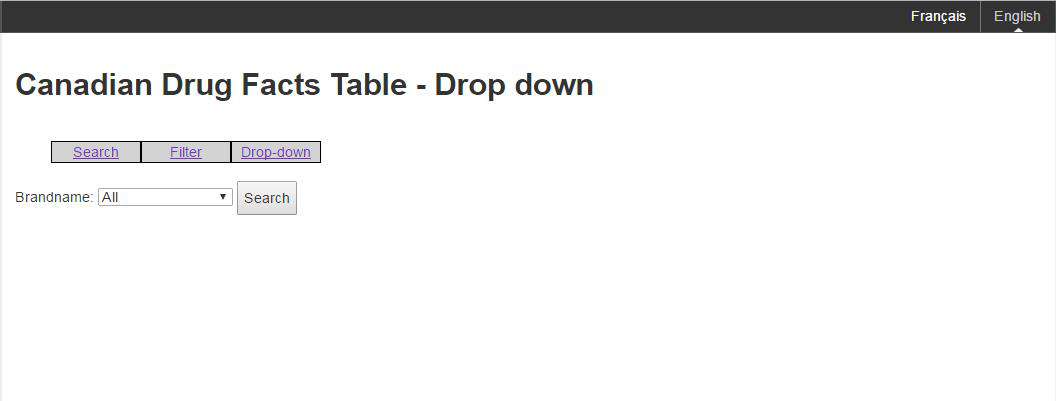
Figure E: An example of the drop down mechanism

Figure E: An example of the drop down mechanism - Text Equivalent
The image shows a sample of the drop down mechanism for Canadian Drug Facts Tables. There is a select list for Brandname, and a search button. The current selection is "all". The options presented are search, filter and drop-down.
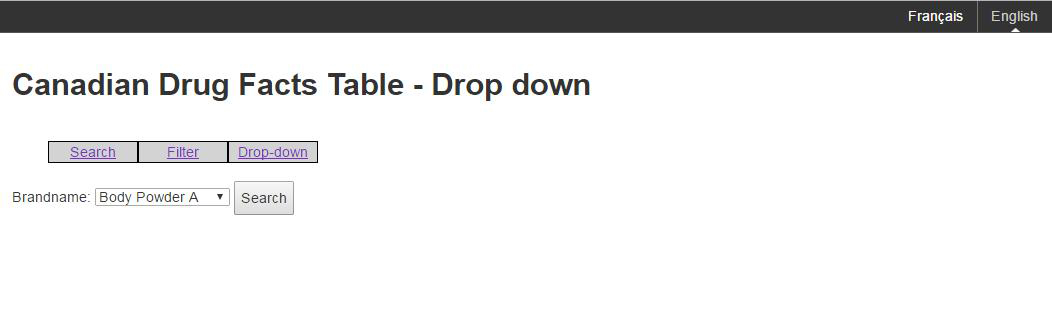
Figure F: An example of selecting a particular brand name using the filter mechanism

Figure F: An example of selecting a particular brand name using the filter mechanism - Text Equivalent
The image shows a sample of the drop down mechanism for Canadian Drug Facts Tables. There is a select list for Brandname, and a search button. The current selection is "Body Powder A". The options presented are search, filter and drop-down.
By clicking on "Search" or "Recherche", the consumer will be taken to the eCDFT for the selected brand name.
2.5 Web Experience Toolkit publication template
In order to meet the Web Content Accessibility Guidelines (WCAG) 2.0 developed by the World Wide Web Consortium (W3C), the Government of Canada has developed the Web Experience Toolkit (WET) which meets Level A and Level AA conformance to WCAG guideline.
The Web Experience Toolkit (WET) is a front-end framework that is used to provide accessible, usable, multilingual and mobile-friendly websites. The WET toolkit was selected as the eCDFT web publishing standard as it meets all of the eCDFT principles specified in Section 1.4. To facilitate implementation, the eCDFT template package was developed and it is publicly available for sponsors to download and use.
Per the GLPPG and the Guidance Document: Labelling Requirements for Non-prescription Drugs, the eCDFT content must use plain language and must not be combined with additional non-approved statements that are promotional in nature. If an eCDFT is used, the Health Canada approved WET template files identified above must be used. Sponsors may download the required templates including:
- Search page - English (template-modele\search.html)
- Search page - French (template-modele\recherche.html)
- Results page - English (template-modele\result.html)
- Results page - French (template-modele\resultats.html)
- Filter page - English (template-modele\filter.html)
- Filter page - French (template-modele\filtrer.html)
- Drop-down page - English (template-modele\dropdown.html)
- Drop-down page - French (template-modele\menu_deroulant.html)
- eCDFT content page - English (template-modele\dft-en.html)
- eCDFT content page - French (template-modele\tcim-fr.html)
Note: the templates required will depend on the Sponsors approach (Direct, Landing Page or Search) access.
The subsequent sections describe how each template is to be used.
2.5.1 Using the search.html template
The search page has an input button labelled "Search" or "Recherche". The HTML associated with the button is:
The onClick event should redirect to the actual search mechanism which will search for the appropriate eCDFT. The technology to use for the search mechanisms is outside the scope of this document. It is left to the sponsor to determine what programming language stack (e.g., .Net, LAMP, Java) and which technological tools to use (e.g., ElasticSearch, Solr, HubbleDoNet).
The results of the search will be presented in a results page such as Figure G.
Figure G: An example of the result page associated with a search

Figure G: An example of the result page associated with a search - Text Equivalent
The image shows a sample of a result page associated with a search of the Canadian Drug Facts Table. The search is for the word sunscreen. 1 result is shown, Sunscreen A. The options presented are search, filter and drop-down.
The result page should have the following results presented dynamically:
- search query
- number of results (and optional query search time)
- brand name that is a link to the eCDFT of the brand name
- URL to the eCDFT of the brand name
- purpose of the drug
An example of the dynamic result would be:
<p>Search for: Brand name
<br />About 1 result (0.54 seconds)
</p>
<h3><a href="brandname.html">Brand Name</a></h3>
<div class="search_link">http://www.DINholderwebsite.ca/brandname.html</div>
<div class="search_result">Fever and pain relief medication.</div>
2.5.2 Using the filter.html template
The filter page can be dynamically generated or can be manually updated as changes are required.
The following code needs to be added for each eCDFT:
Where the filename of the eCDFT HTML file can be substituted for "brandname.html".
The added code needs to be inside of the gs_lc0 div, below the search input element.
An example of the content could be:
<div id="gs_lc0">
<input id="search" maxlength="2048" name="q" autocomplete="off" title="Search" value="" aria-label="Search"
aria-haspopup="false" role="combobox"aria-autocomplete="both" dir="ltr" spellcheck="false" type="text">
<div class="wrapper"><span class="medicine"><a href="brandname.html">Brand name</span></a></div>
</div>
2.5.3 Using drop down for brand name template
The drop down page can be dynamically generated or can be manually updated as changes are required.
Each brand name should have an option element which specifies:
- filename of the eCDFT HTML file
- the brand name
An example of the content would be:
<select id="brand" class="entry-box"">
<option value"All">All</option>
<option value="brandname.html">Brandname</option>
</select>
Where "brandname.html" is the filename of the eCDFT HTML file and "Brandname" is the brand name.
2.5.4 Using eCDFT content template
The content template is used to create an eCDFT for a particular brand name. The French and English version of each brand must follow the requirements established for the standard CDFT.
The "Date modified" field should be updated each time there is a change.
The content pages can be dynamically generated or can be manually updated as changes are required.
Clicking on the language button on the upper right hand side must toggle the language between English and French.
2.5.4.1 Name of drug in page header
The eCDFT must not be combined with additional non-approved statements. As such, it is permissible to list only the drug name in the header of the eCDFT.
The format of the header should be "Canadian Drug Facts Table - BRAND NAME" where "BRAND NAME" is the proprietary name (or proper name, if there is no brand name).
2.5.5 Use of pictures/images/branding
Image of the text (e.g. PDF, jpg) is not acceptable as a valid eCDFT as it fails to meet the Level AA criteria (1.4.5 Images of Text).
Sponsors are permitted to include an image of the currently approved principal display (branding) panel on the eCDFT page below the Drug Facts title, i.e. Drug Facts Table –BRAND NAME), as long as the image is accurate, truthful and not misleading. No other promotional content in the form of logos, wording or images are permitted. An example of using the brand picture is in Figure H.
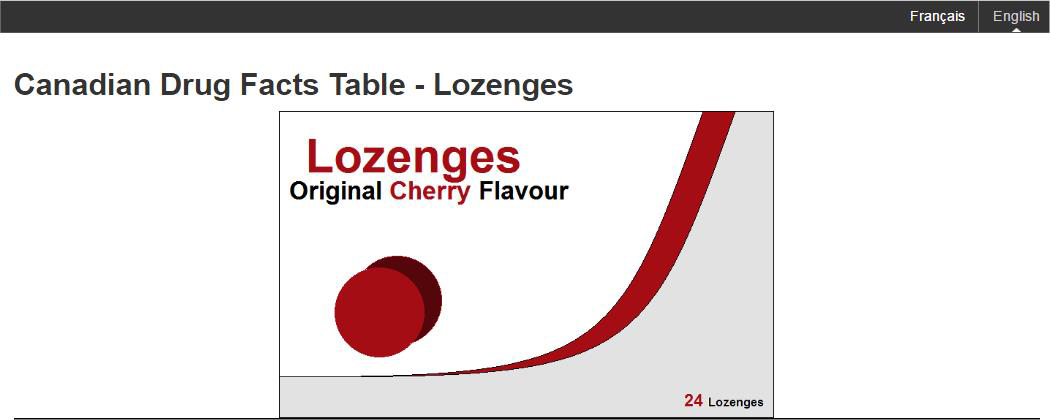
Figure H: Example of permissible brand picture

Figure H: Example of permissible brand picture - Text Equivalent
The image shows a sample of product packaging for throat lozenges with the header text "Canadian Drug Facts Table - Lozenges".
2.6 Using a third party
While sponsors may choose to contract the services of a third party to host their eCDFTs, the regulatory obligations of the sponsors do not change. Sponsors are still accountable for ensuring their eCDFT is compliant with the regulations regardless of its location or the host.
The PLL Regulations also apply to the eCDFT content hosted by third parties. This means that third parties are subject to the same rules on branding (e.g., the eCDFT is to be devoid of any branding or promotional material other than what is prescribed), URL naming and redirection (e.g., consumers should be brought directly to the eCDFT).
The choice of third party URL convention must be readable (e.g. is not alphanumeric, containing both letters and numbers) and simple to transcribe. It may not mislead consumers by implying superiority or containing exaggerated product efficacy claims (e.g.www.CureAll.ca), nor is it permitted to minimize the risk of products (e.g. www.safedrugs.ca). The third party URL should not contain any explicit or offensive references.
3. Important accessibility considerations implemented in the wet templates
3.1 Accessibility considerations
Accessibility of content for all users is an important consideration when creating web content. While much of the web template is already accessible, there are some content considerations when making accessible pages, following the level AA standard of the World Wide Web Consortium (W3C) Web Content Accessibility Guidelines (WCAG).
3.2 Language of the Page
From the WCAG principle 3.1.1: “The default human language of each Web page can be programmatically determined”. The page language is used for screen readers to allow correct identification of the language, enabling correct pronunciation of the text. The language of the web page is specified by adding a “lang attribute” to the html element.
3.3 Non-text Content
From the WCAG principle 1.1.1: "All non-text content that is presented to the user has a text alternative that serves the equivalent purpose."
For the eCDFT, the product image, if included, must be descriptively labelled to help visually impaired consumers. This could be achieved by appropriately labelling the image using the alt tag in the template with an appropriate description. Examples of appropriate labelling include:
- "Primary Label of < full drug name>"
- "Image of <drug name /strength > in blue container"
- "Image of <brand name> <drug name> <size>"
3.4 Sensory Characteristics
From the WCAG principle 1.3.3: “Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, size, visual location, orientation, or sound.”
Any information conveyed on the web page should not rely solely on visual cues such as:
- “as shown below”
- “as per the next section ”
- “as described in the red (text)”
Information should either appropriately describe the information or provide programmatic links to the content. Since the location of the content can vary, identification based on location is best avoided.
3.5 Language of Parts
From the WCAG principle 3.1.2: “The human language of each passage or phrase in the content can be programmatically determined except for proper names, technical terms, words of indeterminate language, and words or phrases that have become part of the vernacular of the immediately surrounding text.”
The template, by default has a language tag set at the beginning of the web page (the language of the page, WCAG principle 3.1.1). If there is no change in language, no further action is required. If however, another language is used anywhere in the template that differs from the base page language, it would need to be identified by the appropriate language identifier. For example, the French language selection on the English template is the following:
Identifying the language allows screen readers to correctly pronounce the words in the intended language.
4. Submission Process
During the filing of a submission, a placeholder URL must be included in addition to a “standard CDFT” that will be reviewed.
For submissions using the URL flexibility, sponsors will need to attest in the Labels and Packages Certification Form for Non-prescription Drugs that:
- the content of the URL is enclosed and is the same as the parent product
- the URL naming convention follows the requirements stated in this guidance document
Activation of the URL is not required at the time of submission filing, but must be live at the time of marketing the product so that consumers can access it at the time of purchase. The URL can only be activated once the “standard CDFT” is approved by HC.
There is no requirement to make a submission for the review of the live-URL and therefore, adherence to the eCDFT Technical Standards guidance will not be reviewed as part of the submission process.